6 車をハンドルで運転できるようにしてみよう
このプロジェクトでは,ハンドルで操作できる車の作成に挑戦します.
ハンドルで車の動きを制御するためには,2つのオブジェクトの「変数」と「値」をうまく連携させてプログラムを組み立てる必要があります.
そろそろプログラミングにも慣れてきた頃だと思いますから,
プログラムを作る前にフローチャートを書き,それをもとにプログラムを組み立てることにも挑戦してみましょう.
プログラミングに関するキーワード
なし
Squeakに関するキーワード
なし
6.1 他の変数を使った現在値の変更(1)- 値指定
- M先生
- さて,今回から車を使ったゲームを作り始めようか.
- Sくん
- ゲームで遊ぶのは得意です.
- Tさん
- 自分で作るんだよ.馬鹿だなー.
- M先生
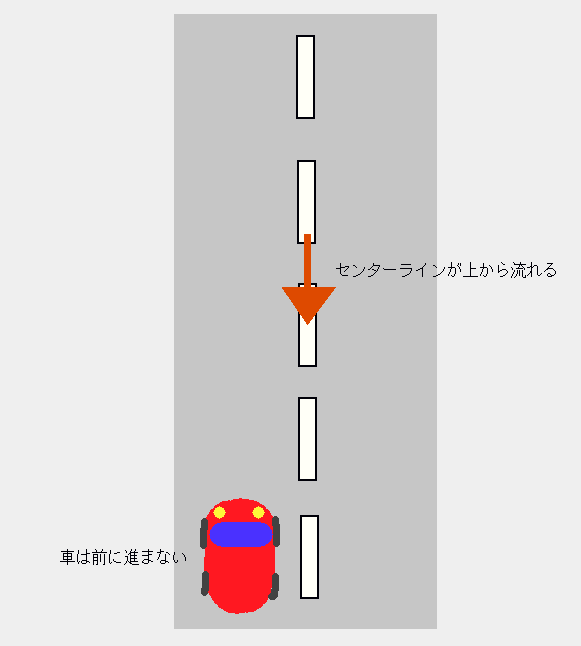
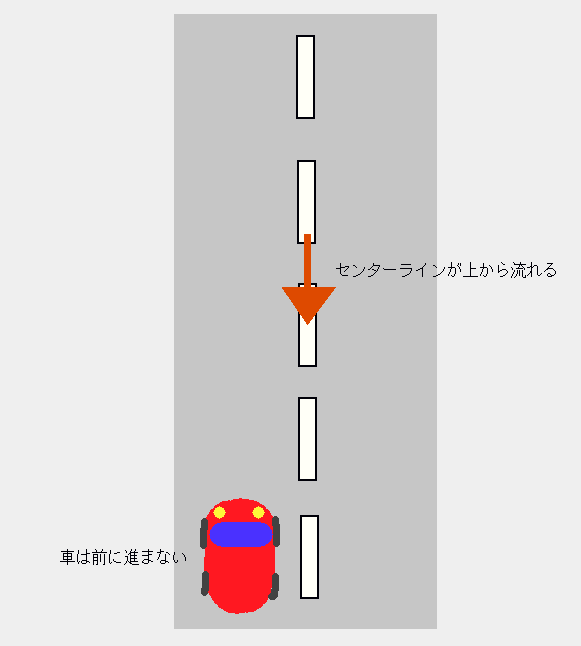
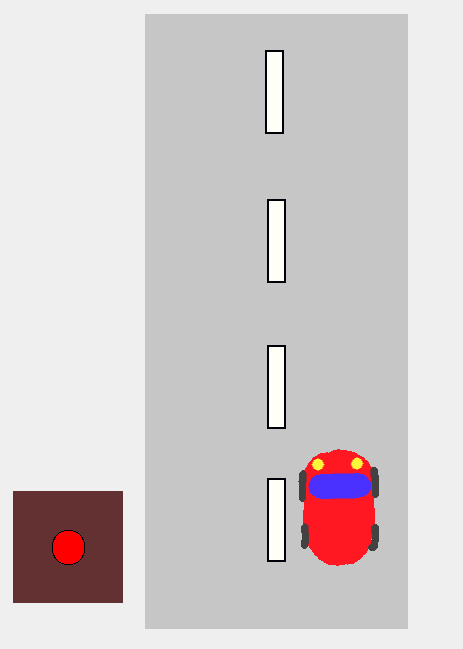
- 今までは車を前進させていたけど,今度はちょっと趣向を変えて,道路の方が動くようにしてみようか.
- Sくん
- そんなゲーム見たことありますね.
- M先生
- センターラインが画面の上から下へ流れていくようにしようか.こんな感じで.
- Sくん
- なるほど.こうすれば,車が走っているように見えますね.
- M先生
- そういうこと.
- Tさん
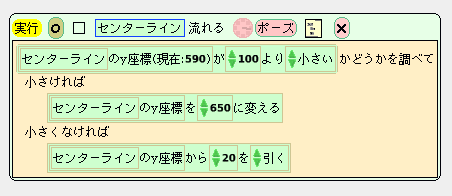
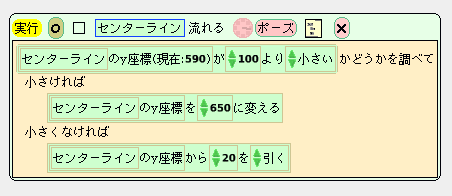
- センターラインを道路と別のオブジェクトにしておいて,
センターラインにはSくんが大好きな落石と同じようなスクリプトを作ればOKですね.
- Sくん
- しまったー.道路に直接センターラインを描いてたよ.
- M先生
- それだと無理だね.
- Sくん
- よし.まずは1つセンターラインを作って.同じものを作るのは面倒くさいな....
- Tさん
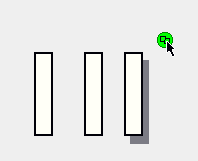
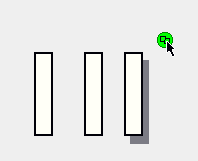
- 緑ハロでコピーすればいいじゃない.
- Sくん
- そっか.スクリプトも一緒にコピーされるんだったね.
- Sくん
- できました.4個くらいあればいいかな.
- Sくん
- 先生,車はどうやって操縦するんですか?
- M先生
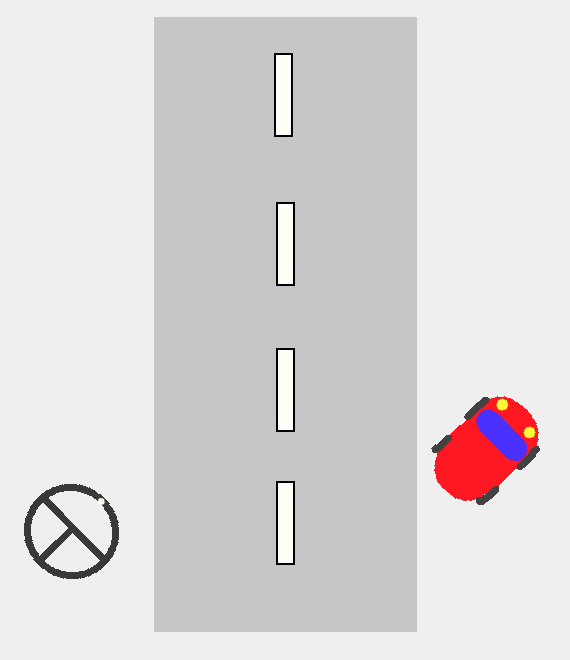
- 今回はハンドルを作って,それで操縦するようにしよう.
- Tさん
- 本格的ですね.
- M先生
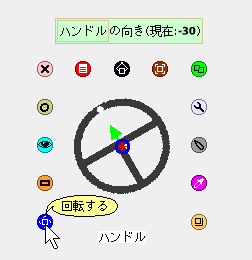
- まずはハンドルを描いてみてくれるかい.3本スポークでも4本スポークでもいいけれど,どっちが上なのか分かるようにしてね.
- Sくん
- できました.上が分かるように印をつけておきました.
- M先生
- じゃあ,ハンドルを右に切ると車が右を向くようなスクリプトを作ってくれる?
- Sくん
- うっ.どうすればいいんだ?
- M先生
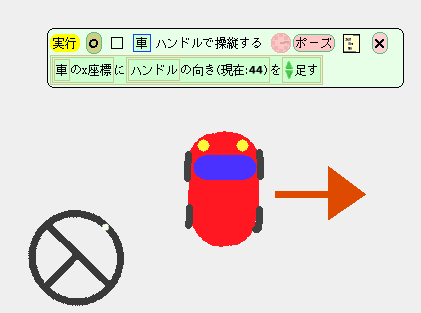
- ヒントは車の「向き」をハンドルの「向き」に変えるってことかな.
- Tさん
- えっと,「車の向き」を使えばいいんじゃないの?
- Sくん
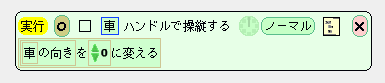
- まずは車の向きの変更タイルを入れるんだな.
- Tさん
- これじゃ「車の向きを0度にかえる」ことを繰り返すプログラムね.
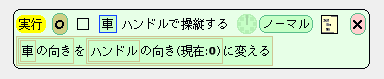
これを0度じゃなくて,「ハンドルの向き」にすればいいんじゃない?
- Sくん
- そうか,0のところに変数タイルを入れればいいんだね.
- M先生
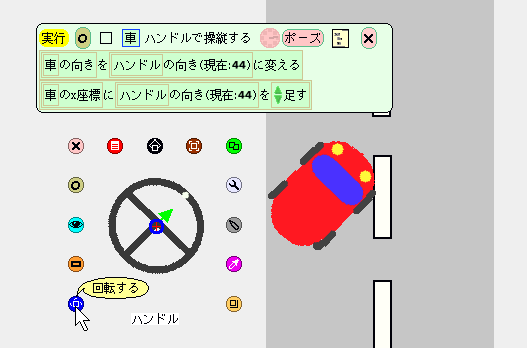
- だんだん私の出番がなくなってきたね...今作ったプログラムを繰り返し実行して,車を操縦してみなさい.
- Tさん
- ハンドルの青ハロを使って,ハンドルを回せばいいんですね.
- Sくん
- できました.
| No.
5-1 やってみよう! |
|
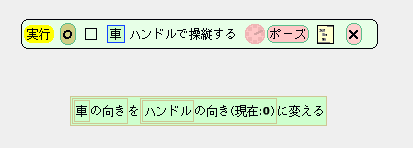
例題で紹介したプログラムを繰り返し実行しながら,青ハロを使って車を回してみましょう.
ハンドルを少し切ってから実験すること!どのようになるか確認できたら,なぜそうなるのかを説明してみましょう.

|
6.2 他の変数を使った現在値の変更(2)- 差分指定
- M先生
- さて,ハンドルで車の向きが変えられるようになったけれど,この先どうしたらいいかな?
- Sくん
- 左右に移動できるようにしないと,操縦できているようには見えませんね.
- Tさん
- そうね.どうすればいいんだろう.
- M先生
- 分かりやすいように,さっき作った「向き」に関するタイルは外しておこうか.
- Sくん
- 問題を単純化して考えるってことですね.
- Tさん
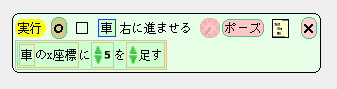
- ハンドルを右に切ったら右に進み続けて,ハンドルを左に切ったら左に進み続けるようにすればいいんじゃない?
- Sくん
- こうすればいいのかな?
- Sくん
- あれ,変だな.車が画面の左端に移動してしまったよ.
- M先生
- それではまずいな.このプログラムだと,車のX座標はいくつからいくつまでの値になるか分かるかい?
- Tさん
- ハンドルの向きと同じだから,-180から180までですね.
- Sくん
- うーん.
- M先生
- じゃあ,ヒントを出そうか.車を右に動かしたいとするね.
X座標を使って,しかもX座標に数値を足すだけで動かしたい時はどうする?
- Sくん
- こうすればOKですね.
- M先生
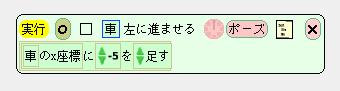
- じゃあ,同じように左に動かしたいときは?
- Sくん
- こうですかね.マイナスを足せばいいですね.
- M先生
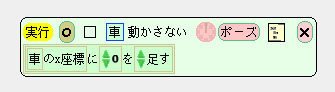
- じゃあ,動かしたくないときは?
- Sくん
- プログラムを作らなければいいんじゃないですか?
- Tさん
- なに言ってるの?座標に0を足すようにすれば動かないよ.
- Sくん
- あ,そっか.
- M先生
- じゃあ,今度はハンドルの向きの値に注目してみようか.ハンドルを右に切ると,ハンドルの向きの値はどうなるかな?
- Sくん
- ハンドルを回す角度によって,増えていきますね.
- M先生
- 逆にハンドルをに左切ると,どうかな?
- Sくん
- マイナスの値になりますね.
- Tさん
- あ,そっか!ハンドルの向きの値を車のX座標の値に足していけばいいんだ!
- Sくん
- こうかな.
- Sくん・Tさん
- できたー!
- Sくん
- はずしておいた方向の操縦用の命令を入れれば...おー!それっぽい動きになりました.
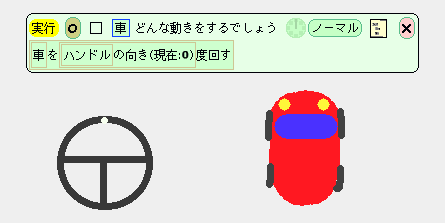
| No.
5-2 考えてみよう! |
|
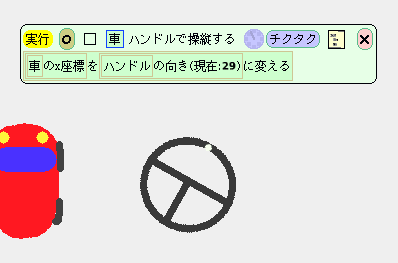
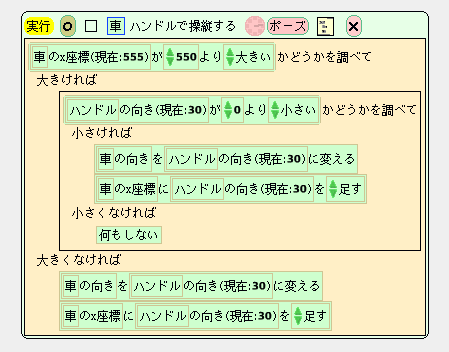
以下のようなスクリプトを繰り返し実行し,ハンドルを回すと車はどのような動きをするでしょうか.
プログラムを実行する前に車の動きを予想してみましょう.

|
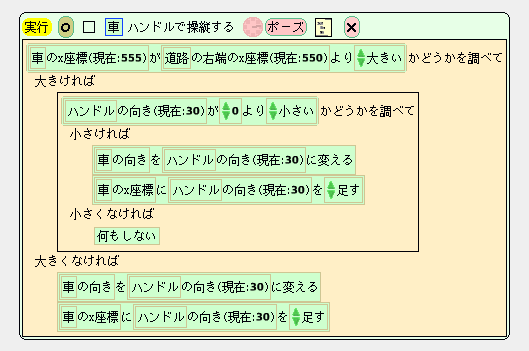
6.3 2つの変数を使った場合分け
- M先生
- あと一息で完成だね.ハンドルを切り続けても車が道路の外に出ないようにしてみようか.
- Sくん
- えっ?親切なゲームですね....
- Tさん
- これもちょっとづつ作ろうよ.
- Sくん
- じゃあ,まず右方向からやってみようか.
- M先生
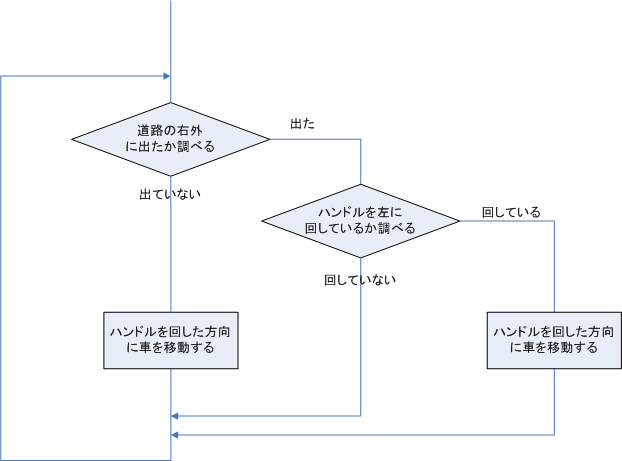
- 今回はタイルを組み立てる前にフローチャートを書いてみよう.
- Tさん
- はい.書けました.
- Sくん
- なるほど.これでいけそうだね.フローチャートができてしまえば,あとはタイルを組み立てるだけだね.
- M先生
- 今までは,プログラムを作ってからフローチャートを書いていたけれど,今回は先にフローチャートが書けたね.
- Sくん
- こうすると,タイルを組み立てるのは楽ですね.ただ,プログラムを作る前にフローチャートを書かなければいけないものなんでしょうか?
- M先生
- いいや.そんなことはないね.タイルを組み立てながら試行錯誤すればいいさ.
行き詰ったらフローチャートを書いてみるのは有効かもしれないよ.
- Tさん
- 無理にフローチャートから書かなくてもよいってことですね.
| No.
5-3 やってみよう! |
|
左右両方の道の外に車がでないようにしてみましょう.先にフローチャートを書いてから,プログラムを組み立ててみましょう.
|
- M先生
- さて,少し意地悪だけど,道を左に移動させても車は外にはみ出さないかな?
- Sくん
- だめですね.
- Tさん
- 場合分けタイルにある道路のX座標の値(550)は変わらないもんね.
- Sくん
- じゃあここに変数タイルを入れればいいんじゃないかな.
- M先生
- そうだね.幾何1(座標)カテゴリの下の方を探してごらん.
- Tさん
- あっ,ビューアーをスクロールさせると下の方に道路の「右端のX座標」っていう変数タイルがあったよ.これを使えばOKね.
| No.
5-4 やってみよう! |
|
道路を移動しても左右両方の道の外に車がでないようにしてみましょう.
|
練習問題
6.1
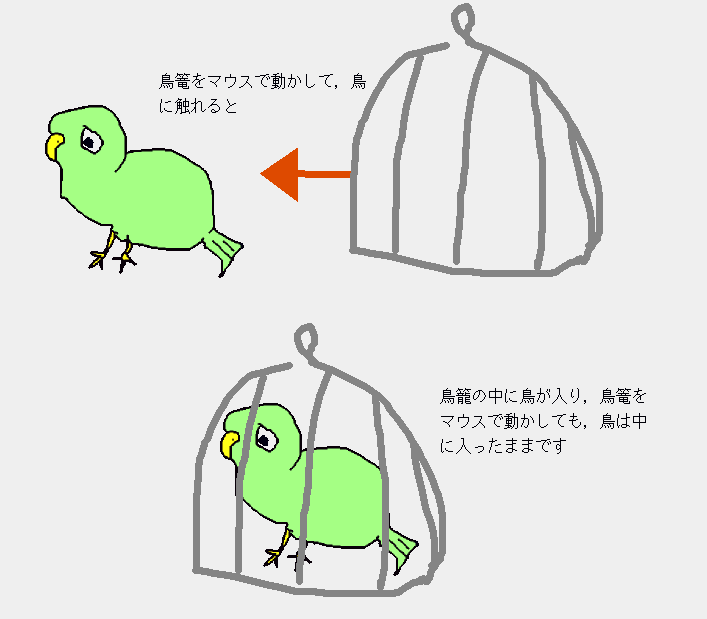
鳥を捕まえられる,鳥かごを作りましょう.
6.2
例題を改造して,ハンドルの変わりにジョイスティックを使って車を操縦できるようにしてみましょう.
6.3
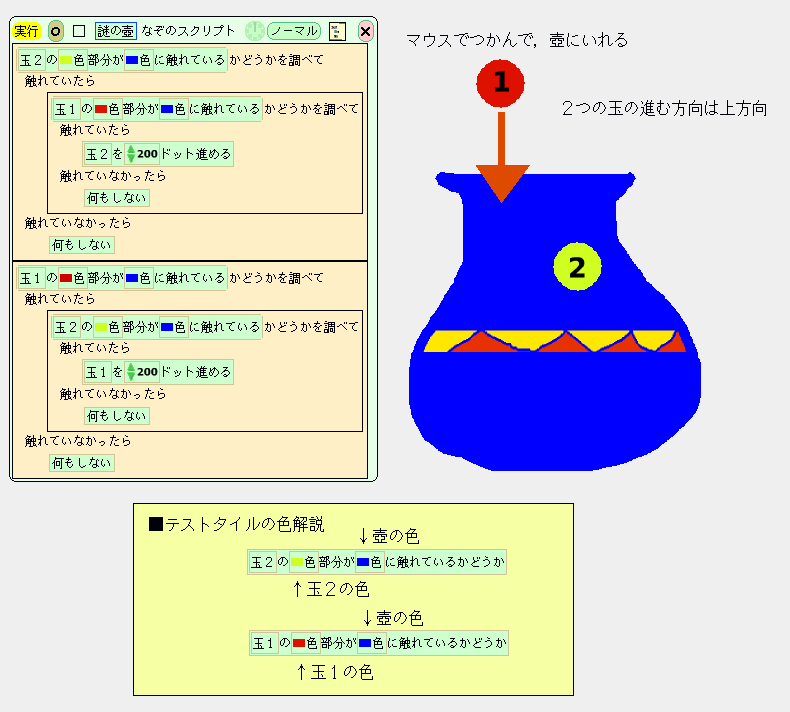
「なぞのスクリプト」を実行し,玉1をマウスで壺の中に移動させると,どのようなことが起こるか予想してみましょう.
また,その後に玉2をマウスで壺の中に入れると,どうなるでしょうか.
次に2つの玉の動きを変更せずに,「なぞのスクリプト」をシンプルにするためにはどうしたらよいかを考えてみましょう.
フローチャートを書いて,プログラムの構造を分析してみるとよいでしょう.
6.4
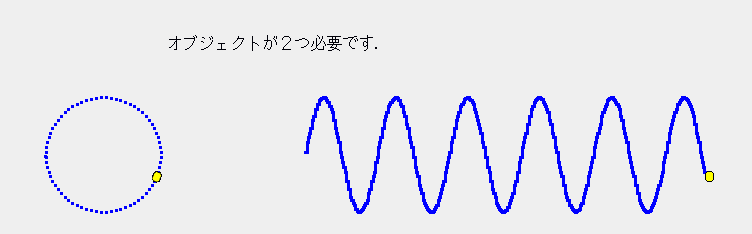
サインカーブを描いてみましょう.
ヒント
円を描くオブジェクトのY座標をうまく使うと,サインカーブを描くことができます.
サインカーブの性質を良く思い出してみましょう.
6.5
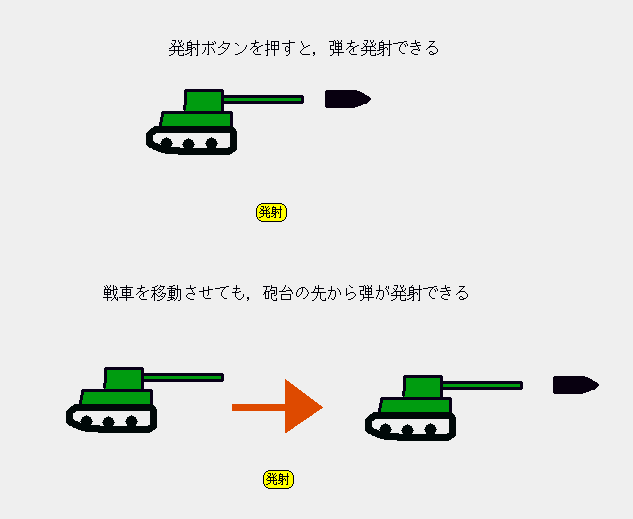
ボタンを押すと,弾を発射する戦車を作りましょう.戦車を動かしても,ちゃんと戦車の砲台の位置から弾が発射されるようにしましょう.
余裕があれば,弾が飛んでいる最中に発射ボタンを押しても発射できないようにしてみましょう.
6.6
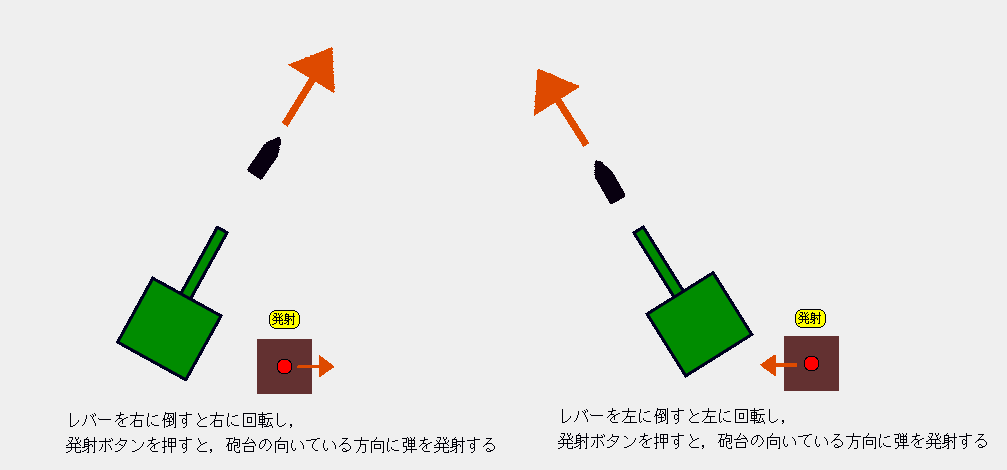
ボタンを押すと,発射口が向いている方向に弾を発射する砲台を作りましょう.
6.7
お湯を注いで3分間経過すると蓋が開いて出来上がる,カップラーメンを作りましょう.
ヒント
タイマーはテキストを使うと簡単です.テキストの数値から1秒ごとに1ずつ数を引いていけば,時間の計測ができます.
節[テキスト]
を参照してください.
3分が経過したら,ラーメンの見た目を変えればOKです.オブジェクトの画像を変更する方法の解説が
節[見た目を似せる]
にあります.