5 障害物を作ってみよう
このプロジェクトでは,車のワープや障害物の製作を通じて,オブジェクトの持っている「変数」とその「値」という概念を学びます.
変数の値を変更するための「変更タイル」を使えば,「座標」変数を使ってオブジェクトを動かすことができます.
また,「変数タイル」を場合分けと組み合わせることにも挑戦します.
プログラミングに関するキーワード
Squeakに関するキーワード
5.1 変数
- M先生
- さて,次のプロジェクトに進もう.今度はproject4だね.
- Sくん
- 実は既に少し実験をしてました.
- M先生
- どんなことだい.
- Sくん
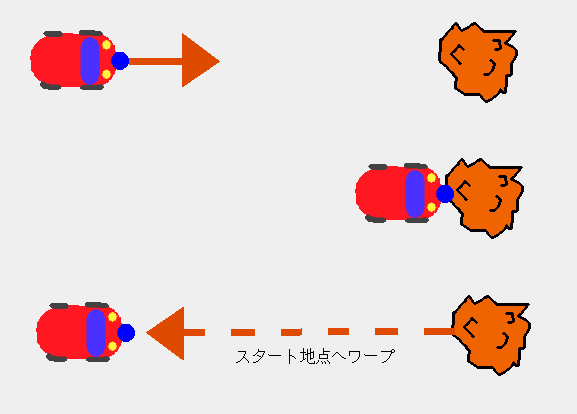
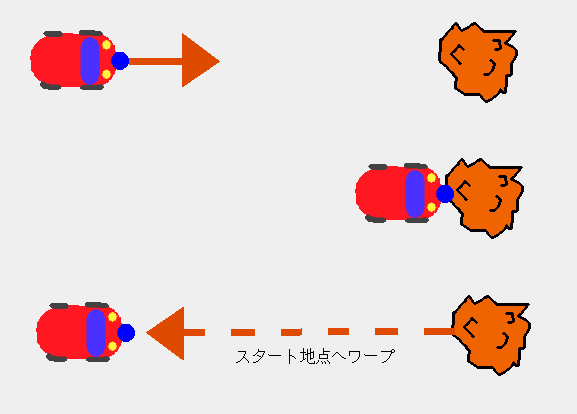
- 障害物の岩石を作ってみたんです.これに車が衝突すると,車がスタート地点にワープするようなものを作りたいんです.
- M先生
- なるほど.ちょうどいい例題だね.
- Tさん
- 私も一緒に考えてたんですけど,どうやったらいいか分からなくて.
- M先生
- 車をワープをさせるためには,ビューアーの新しい使い方を勉強する必要がある.車のビューアーを開いてごらん.
- Sくん
- はい.
- M先生
- これまでは基本やセンサーといったカテゴリを使ってきたけれど,「X座標」や「Y座標」と書かれたタイルを探してくれるかい.
- Sくん
- ありました.
- M先生
- これを「
変数タイル
」と呼ぶ.車をマウスで動かすとタイルの表示はどうなるかな?
- Sくん
- 数値が変わりますね.今までは気にしてなかったけど,「方向」とか,他にも色々な変数タイルがあるんですね.
- Tさん
- あっ,オブジェクトの変数を見るためのものだから,ビューアーという名前なんですね?
- M先生
- その通り.車をマウスでつかんで動かすと,座標の
値
はどうなる?
- Sくん
- 車の位置によって変化しますね.
- M先生
- 色々動かして,Squeakの画面の「
座標
」がどうなっているかを調べてみなさい.
- Tさん
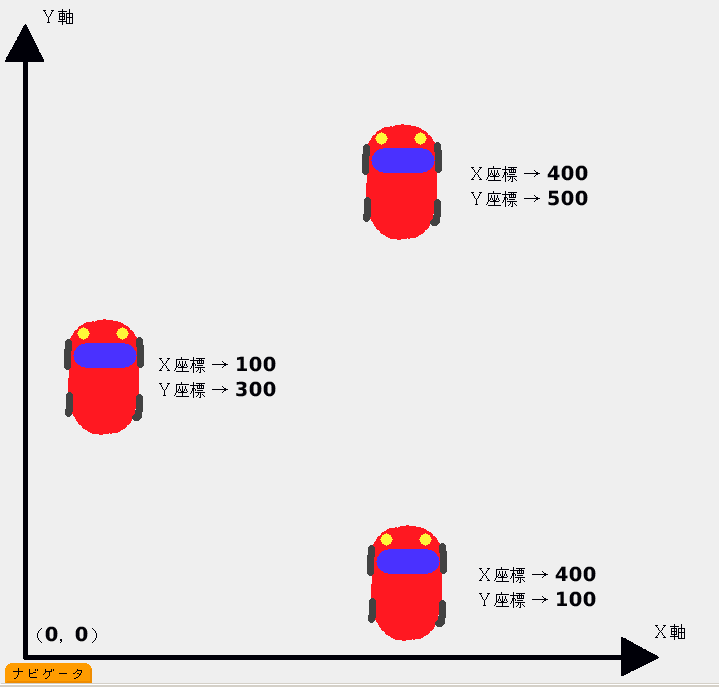
- X座標は横方向の位置を表しているようですね.Y座標は縦方向です.
- Sくん
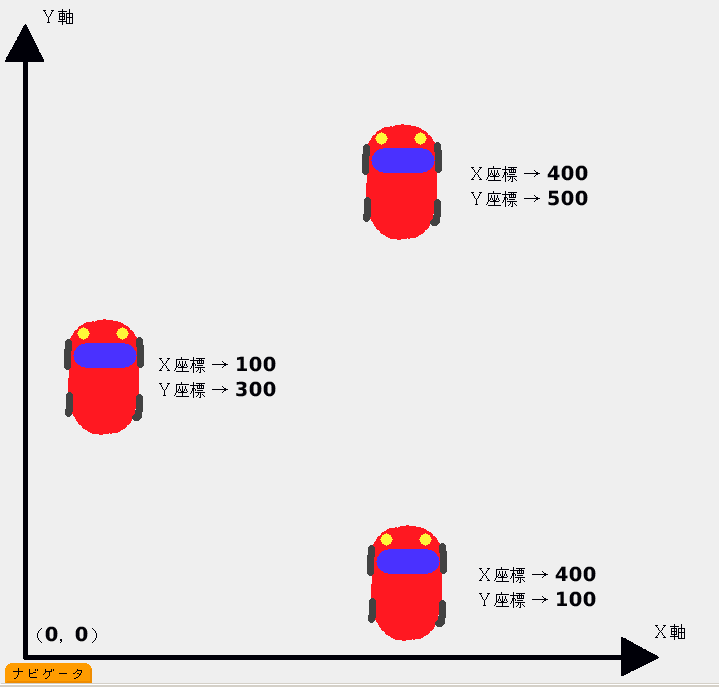
- 画面の右上に行くにしたがって増えていくから,左下が(0,0)となりますね.
- Tさん
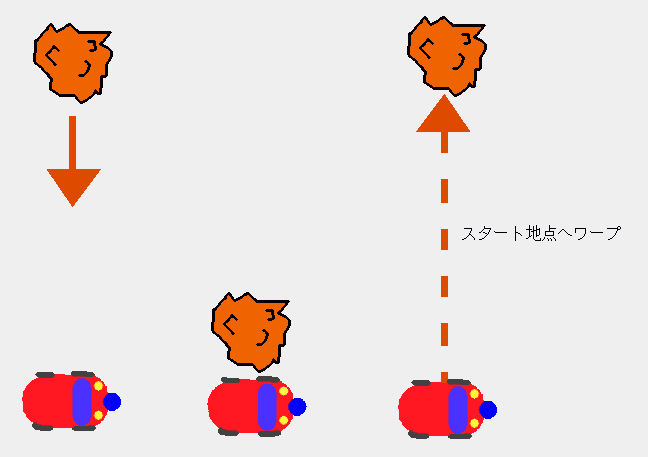
- 図で描くとこんな感じかな.
- Sくん
- 数学でやったXとYの座標軸とおんなじだ.
- M先生
- そうだね.
5.2 変数と値の変更(1)- 値指定
- Sくん
- でもこれが,ワープと何の関係があるんですか?
- M先生
- マウスで車を動かすと,座標の値が変わるのが分かったよね.逆に座標の値を変更できれば,オブジェクトを移動させることができる.
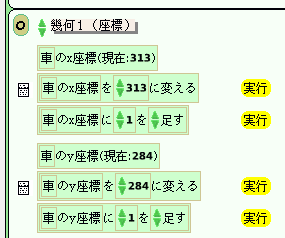
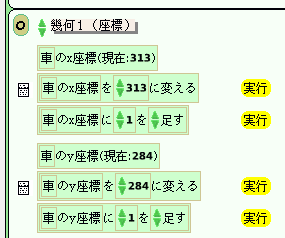
そのためのタイルが,変数の「
変更タイル
」だよ.
- Tさん
- これですね.
- M先生
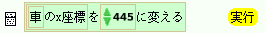
- この命令を実行すると,X座標の値が設定した数値に変更されるんだ.
- M先生
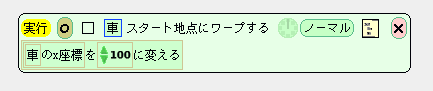
- まずは,実行すると車がスタート地点にワープするスクリプトを作ってみようか.
- Sくん
- えっと,スタート地点のX座標が分からないや.
- Tさん
- 車をスタート地点に移動させて,ビューアーで確認すればいいじゃない.
- Sくん
- そうか.えっと,スタート地点のX座標は100だから...こうですね.
- M先生
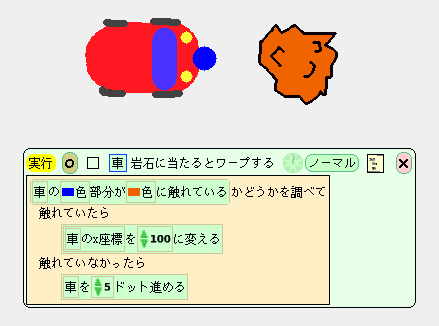
- じゃあ次は,車が岩石と衝突したか調べて,衝突していたらワープするようにすればいいだけだよ.これは前のprojectの復習だね.
- Sくん
- はい.できました.
| No.
4-1 やってみよう! |
|
車を固定し,上から落下してくる岩石が車に衝突したら,岩石が落下開始地点に戻るようにしてみましょう.

|
| No.
4-2 やってみよう! |
|
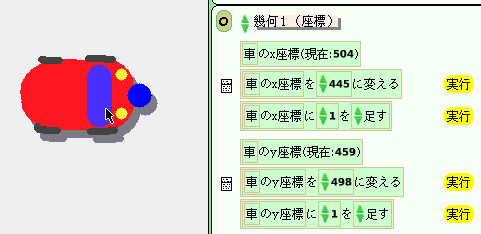
車の重心を動かして,座標との関係を調べてみましょう.
ヒント
X,Y座標の値はオブジェクトのどの点の値でしょうか.重心を変更するとX,Y座標の値はどのように変わるか試してみるとよいでしょう.
重心についての解説は
節[方向と重心]
にあります.
|
5.3 変数と値の変更(2)- 差分指定
- M先生
- 今度は何をしているんだい?
- Sくん
- 岩石が置いてあるだけではつまらないので,落石みたいにしようかと思って....
- Tさん
- 男の子は好きだよねー,そういうの.
- M先生
- 先生も好きだけどね.で,何か問題があるのかい?
- Sくん
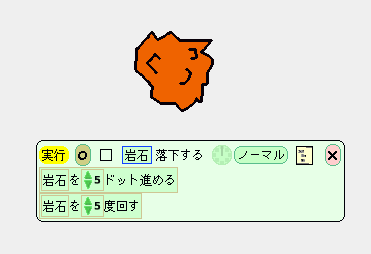
- 回転しながら落下するようにしたいんですが,回すと進めるを組み合わせても,やっぱり円を描くだけなんですよ.
- M先生
- そうだね.じゃあちょっとヒントを出してあげようか.「進む」タイルを使わないでオブジェクトを移動させるってことかな.
- Tさん
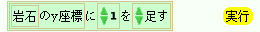
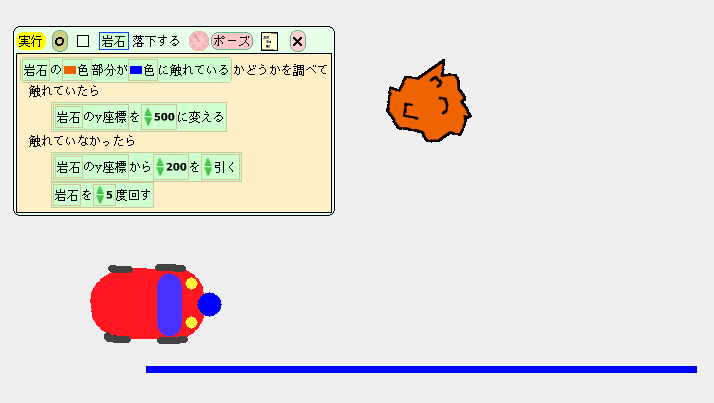
- さっき習った座標を使うんじゃないかな.Y座標をだんだんと減らしていけば,岩石は画面の上から下に進むはずだよ.
- Sくん
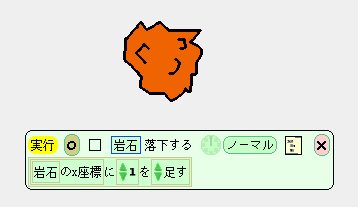
- そうか,こっちの変更タイルを使えばいいのか.
- Sくん
- あれ,岩石が真横に動くー.
- Tさん
- Y座標を減らせば下に落ちていくはずでしょ.落ち着きなさいよ.
- Sくん
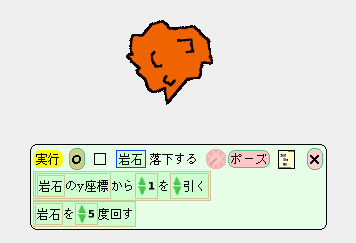
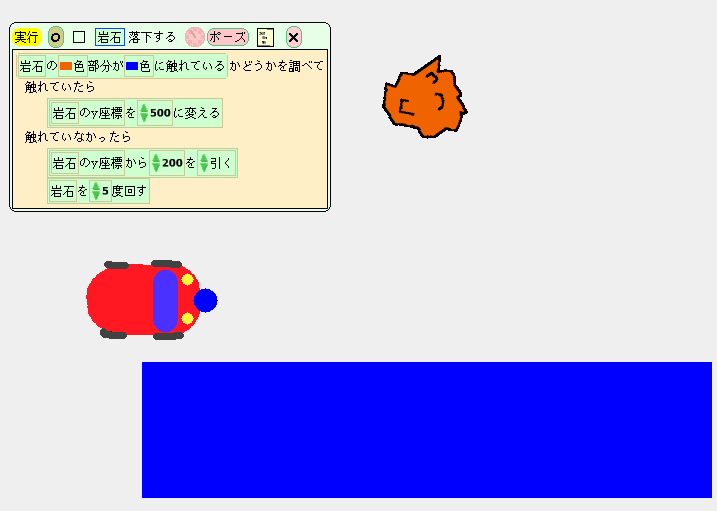
- Y座標から5を引くことを繰り返せばいいんだ.「足す」とか「引く」とかは変更できるんだね.できたー.落石っぽい動きになったよ.
- Tさん
- あれ,お気に入りの落石が画面の外に行っちゃったよ.
- Sくん
- わー,どうしよう.先生助けてください.
- M先生
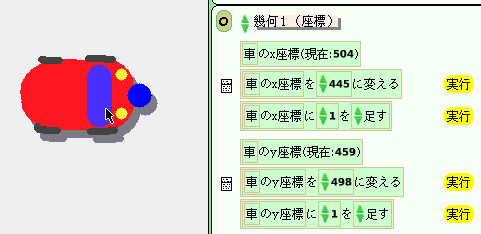
- 落ち着いて.岩石のビューアーは開けるかい?オブジェクトが画面になくとも,画面の右端のタブをクリックすればビューアーが開けるはずだ.
- Sくん
- はい.あっ,Y座標が-100000になっている.まずはスクリプトを止めて,Y座標を画面内の値に変更すればいいんですね.
- M先生
- そうだね.
- Tさん
- もし,ビューアーが開けないときはどうしたらいいんですか?
- M先生
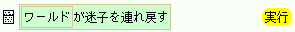
- その場合,ワールドのビューアーを開いて,「
遊び場
」カテゴリの「
迷子を連れ戻す
」を実行すればいいんだ.
| No.
4-3 考えてみよう! |
|
進める命令タイルだけでは,回転しながら落下する岩石を作れないのはなぜでしょうか?説明してみましょう.
ヒント
進めるタイルを使ったときにオブジェクトが進む方向はどうやって決まるのか考えてみるといいですね.
オブジェクトの方向についての解説は
節[方向と重心]
にあります.
|
| No.
4-4 考えてみよう! |
|
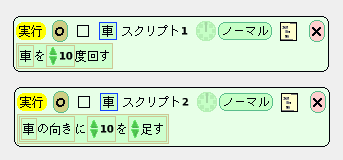
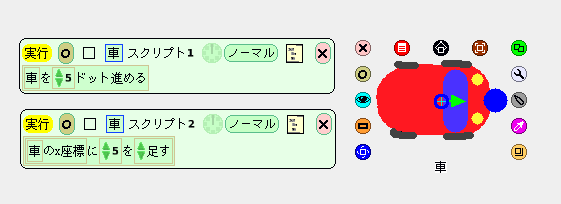
スクリプト1とスクリプト2で車の動きに違いはあるでしょうか.プログラムを実行する前に車の動きを予想してみましょう.

|
| No.
4-5 やってみよう! |
|
スクリプト1とスクリプト2で車の動きに違いはあるでしょうか.プログラムを実行して試してみましょう.

|
5.4 変数を使った場合分け
- Sくん
- うーん.これだとうまく動かないなー.
- Tさん
- どうしたの?
- Sくん
- 車がワープするのと同じ要領で,岩石が繰り返し落ちてくるようにしたんだ.みてみて.
- Tさん
- すごいじゃん.それで?
- Sくん
- 岩石の落下スピードを速くすると,うまくワープしなくなるんだ.どうしてかな?
- Tさん
- スクリプトが1回実行されると岩石は何ドット進む?
- Sくん
- 200ドットかな.
- Tさん
- 落下中は,ワープの開始地点に来たかどうか調べて,開始地点でなければ200ドット進む,を繰り返すよね.
- Sくん
- そうか.ワープの開始地点かどうかを調べるのは200ドットおきなんだね.
- Tさん
- ワープ開始地点の目印をもっと太くすればいいんじゃない?
- Sくん
- そうか...こうすれば,ああ,うまくいったね.
- M先生
- そういう方法もあるね.
- Sくん
- えっ先生,他に方法があるんですか?
- M先生
- 座標を調べることができれば,同じことができるはずだね.
- Tさん
- 落石のY座標がワープ開始地点の座標かどうかを調べればいいんですね.
- M先生
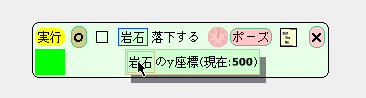
- そうだね.Y座標の変数タイルを直接スクリプトの中に入れてごらん.
- Sくん
- こうですね.
- Sくん
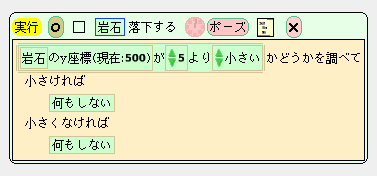
- あっ,タイルが変わった.
- Tさん
- これで,ワープ開始地点のY座標を入力すればできあがりだね.
| No.
4-6 やってみよう! |
|
落下するにしたがって,落石が大きくなっていくようにしてみましょう.
ヒント
オブジェクトのサイズを変更するには「幾何2(向きと大きさ)」カテゴリにある,拡大率を使うとよいでしょう.
また,岩石がスタート地点に戻る時には,岩石の大きさを元に戻す必要があります.
|
練習問題
5.1
画面の左から右へ流れ続ける流れ星のアニメを作ってみましょう.
ヒント
1つ目が出来たらコピーをして,たくさんの流れ星を作りましょう.きれいですよ.
複数のスクリプトを一斉に実行するには,全スクリプトが便利です.全スクリプトについての解説が
節[全スクリプト]
にあります.
5.2
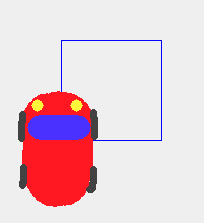
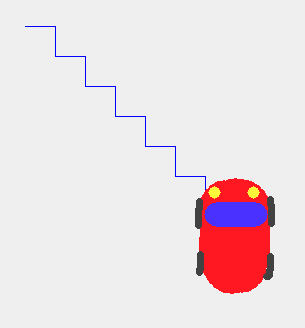
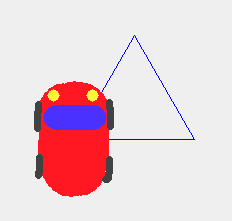
座標制御だけを使って,以下のような図形を描いてみましょう.
- 四角形
- 階段
- 三角形を座標の制御だけで描くことができるかどうか考えてみましょう.
5.3
岩石にあたると車がワープするという例題を以下のように改造してみましょう.
- 上から降ってくる岩石にあたると,車がスピンするようにしてみましょう.
- リセットボタンを作って,押すと車がスタート位置に戻るようにしてみましょう.
ヒント
車が岩石に当たったときに1回だけスクリプトを実行してもうまくスピンさせられません.
あるスクリプトを繰り返し実行できるようにするためには,スクリプトの操作カテゴリの命令タイルを使いましょう.
スクリプトの操作カテゴリの解説が
節[スクリプトの操作]
にあります.
5.4
星を使ったアニメーションを作ってみましょう.
- 星が消えたり現れたりする
- 星が黄色と赤色に点滅する
ヒント
色を変化させる場合は,色違いの星オブジェクトを2つ使います.
場合分けタイルを使って,画面外と画面内の座標に交互に移動させるようにします.
点滅の間隔をゆっくりするために刻み値を下げるとよいでしょう.刻み値についての解説は
節[刻み値]
にあります.
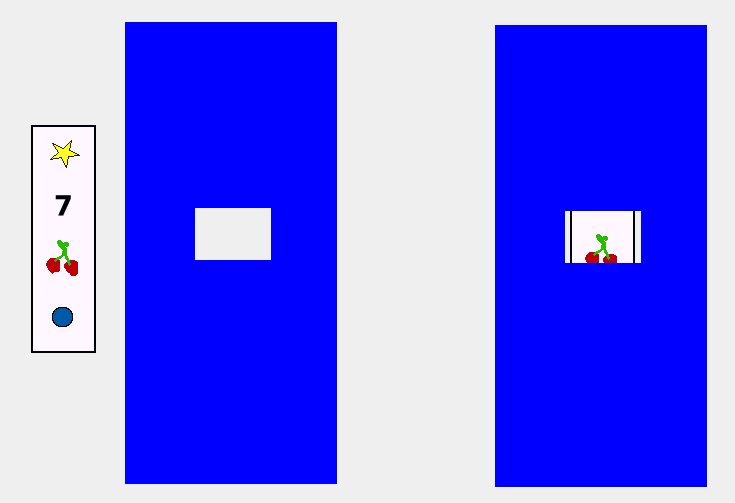
5.5
スロットマシーンを作ってみましょう.
ヒント
図のように,絵柄を描いたパーツとカバーを組み合わせると簡単です.
絵柄が描いてあるオブジェクトを動かせば,絵柄が回転しているように見えますね.
5.6
本物と同じように時を刻むデジタル時計を作りましょう.
※ 部品フラップにある時計オブジェクトを使うのはダメですよ.
ヒント
文字盤を作るのには,テキストが便利です.テキストの解説は
節[テキスト]
にあります.