8 車をアクセルで加速できるようにしてみよう
このプロジェクトでは,実世界の車の加速や減速の「シミュレーション」について考察します.
実世界の物体の運動をシミュレートするプログラムを作るには,これまで皆さんが勉強してきた物理の法則が役立ちます.
車の速度を題材に,オブジェクトに新しい「変数を作成」することに挑戦します.
自由に変数が作成できるようになると,Squeakを使って作ることのできる作品の幅がぐんと広がるでしょう.
プログラミングに関するキーワード
Squeakに関するキーワード
なし
8.1 速度の概念と変数の作成
- M先生
- さて,次のプロジェクトに進もうか.
- Sくん
- はーい.
- M先生
- 今回は車にアクセルを付けてみたいと思う.
- Sくん
- 踏むと進むということですか?
- M先生
- 本物の車はアクセルを踏むとすぐに速度が上がるかい?
- Tさん
- だんだんと速度があがっていくのが普通だよね.
- M先生
- そうだね.
- Sくん
- 前のプロジェクトで作った車のゲームを改造するんですか?
- M先生
- それでもいいのだけれど,今回は車の方を動かすことにしよう.
用意するのは車だけでOKだね.簡単な例で理解できれば,前回作ったゲームに応用もできるよ.
- Sくん
- まずは何をすればいいでしょうか?
- M先生
- まず車を前に進めてみよう.どんな方法が考えられるかな?
- Tさん
- 進めるタイルを使う方法と,座標を変更する方法がありますね.
- M先生
- 今回は進めるタイルを使って車を前に進めてみようか.
- Sくん
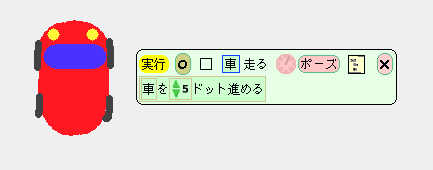
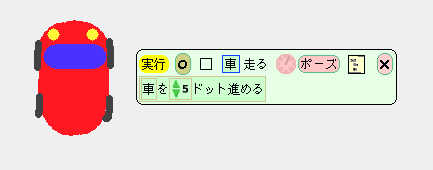
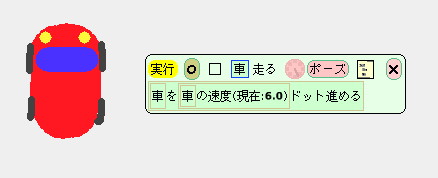
- はい.こうでしょうか.
- M先生
- じゃあ,スクリプトにある5という数値は何を表しているか答えられるかい?
- Sくん
- これはスクリプトが1回実行されるときに進む距離ですね.
- Tさん
- これは車の「
速度
」ということですね.この数値を大きくすれば車は速く進むし,0にすれば止まったままになると思います.
- M先生
- その通り.
- M先生
- 速度の値をだんだん増やしていければ,加速できるはずだよね.
- Sくん
- うーん.でも速度の値を増やすことはできませんね.変数ならできるんですが.
- M先生
- これを変数にしてしまえばいいじゃないか.スクリプトと同じように変数は自分でも作ることができるんだ.
- Tさん
- どうやるんですか?
- M先生
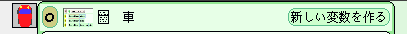
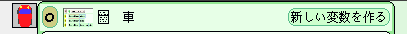
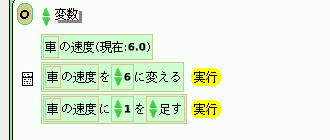
- 車のビューアーを開いて,右上の方を見てごらん.「新しい変数を作る」と書いたボタンが見えるだろ.これを押すと変数を作成することができる.
- Sくん
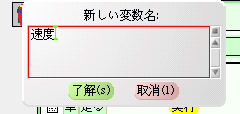
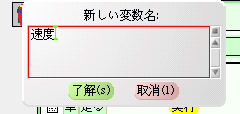
- 押してみよう.あっ,名前を聞かれました.変数の名前は「速度」だな.
- M先生
- 入力できたら了解を押すと,ビューアーに追加されるはずだよ.
- Tさん
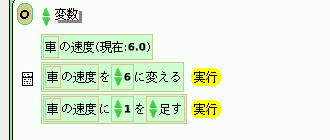
- 一緒に「変数」というカテゴリも追加されましたね.
- M先生
- 自分で作成した変数は「
変数カテゴリ
」に入るようになっているんだ.
- Sくん
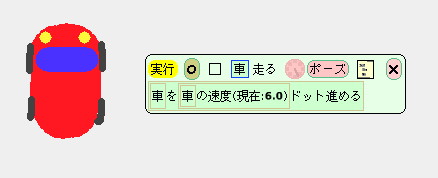
- この速度という変数をさっき作ったスクリプトで使えばいいんだな.確かに速度の値をかえると車の進み方が変わるや.
| No.
7-1 考えてみよう! |
|
例題で作成した速度という変数の単位(m/s等)はどのようになるかを考えてみましょう.
ヒント
単位を考えるには刻み値(1秒当たりのスクリプトの実行回数)を考慮に入れる必要があります.
刻み値の解説は
節[刻み値]
にあります.
|
8.2 加速と減速のシミュレーション
- M先生
- さて,いよいよ.アクセルを作ろうか.
- Sくん
- ついにきましたね.
- M先生
- まずは,車が加速するようなスクリプトを作ってくるかな?
- Tさん
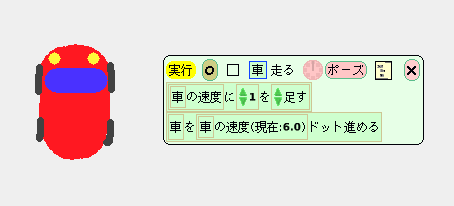
- こうですね.
- M先生
- そうだね.ではこの1という数値は何かな?
- Sくん
- 速度の増加量だから,
加速度
ですね.
- Tさん
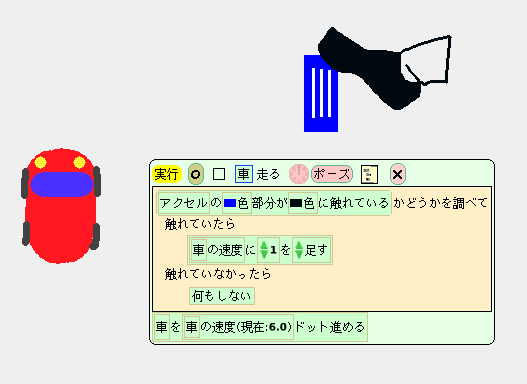
- ということは,アクセルを踏んでいる間は速度に加速度を足して,踏んでいないときは足さないようにすればいいのね.
- M先生
- そういうことだね.
- Sくん
- こうかな.
- M先生
- これが実際の車の「
シミュレーション
」ということだね.
| No.
7-2 やってみよう! |
|
アクセルと同じ要領でブレーキを作ってみましょう.(車は急に止まりませんし,ブレーキを踏み続けても逆走しないことに注意しましょう.)
|
練習問題
8.1
うずまき模様を描いてみましょう.
8.2
ボールの自由落下運動をシミュレートしてみましょう.
8.3
例題を改造して,壁にぶつかるぎりぎりまで車を走らせるチキンレースゲームを作りましょう.
ヒント
壁に激突したら,車がへこむようにしてみましょう.オブジェクトの見た目を変更する方法の解説が
節[見た目を似せる]
にあります.
壁までの距離を表示しても面白いでしょう.また,ドキドキ感を出すために,ブレーキとアクセルの効きを調整する必要がありますね.
8.4
Project6で作ったゲームに以下のような改造をしてみましょう.
- 速度を調整できるようにして,現在の速度を表示できるようにしてみましょう.
- 一定の距離を走りきったらゲームクリアーになるようにしてみましょう.
- タイマーを付け,制限時間内に一定の距離を走らないと,ゲームオーバーになるようにしてみましょう.
- リセットボタンを付けて,簡単にゲームをリセットできるようにしてみましょう.
8.5
「電車でGO」のようなゲームを作ってみましょう.
- Project3のセンサーを応用すると,電車がレールから外れないようにできます.
- レバーを操作するとだんだんと加速し,ブレーキを踏んでもすぐ電車が止まらないようにしましょう.
- オーバーランせずに,駅に止まると得点が増えるようにしてみましょう.
- スピードを出しすぎると脱線するようにして,どれだけ早く一周できたかを競うと面白いですね.
8.6
人間が走るアニメーション(パラパラ漫画)を作ってみましょう.
ヒント
オブジェクトの見た目を次々に変更するために,変数を使います.
オブジェクトの見た目を変更する方法の解説が
節[見た目を似せる]
にあります.
まずは2コマのアニメに挑戦してみましょう.できたら,3コマ以上のアニメを作ってみましょう.