6.1 アニメーション
見た目を変える
-
M先生
-
Project5では,アニメーションや時間制限をつけて,遊べるゲームを作ってみよう.
-
Aさん
-
project5の用意ができました.
-
M先生
-
今回は,車をコピーする必要はないよ.そのかわり,新しく横向きの車を描いてくれる?
-
Aさん
-
わかりました.
-
M先生
-
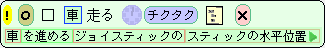
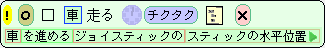
これを
ジョイスティック
で左右に動かせるようにできる?
-
Aさん
-
だいぶ操作に慣れてきました.ここまでは簡単です.
-
M先生
-
では,障害物に当たったら,車をつぶれた画像に変化させるというところからはじめてみよう.設計はどうなる?
-
Aさん
-
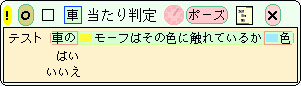
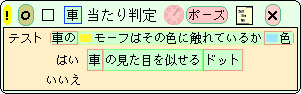
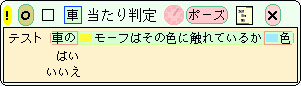
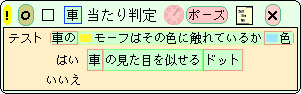
このようになります.
-
テスト
-
ぶつかったか?
-
はい
-
画像をつぶれた画像にする
-
いいえ
-
(なにもしない)
-
M先生
-
OK.では,障害物と,つぶれた車の絵を作ろう.
-
Aさん
-
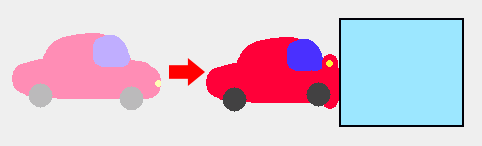
つぶれた車はこんな感じでよいでしょうか?
-
M先生
-
すばらしい.障害物はただの四角形でいいよ.
-
Aさん
-
わかりました.
-
M先生
-
「ぶつかったら」という質問の実装はできますか?
-
Aさん
-
色判定を使ってできました.ここまでは復習ですね.
-
M先生
-
そうだね.問題は画像を変える所だね.
-
Aさん
-
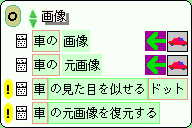
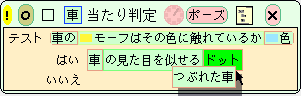
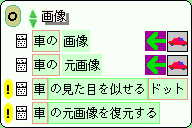
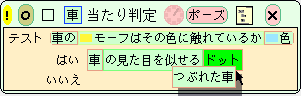
先生,「画像」カテゴリーに「
見た目を似せる
」タイルが見つかりました.
-
M先生
-
だいぶコツをつかんできたみたいだね.
-
Aさん
-
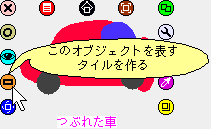
でも,この「
ドット
」って何ですか?
-
M先生
-
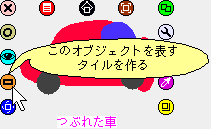
そのタイルを,見た目を似せる対象のオブジェクトを表すタイルで置き換える必要がある.まだ決まっていないので,初期値として「ドット」オブジェクトが入っているんだ.実行してごらん?
-
Aさん
-
黒丸になりました.
-
M先生
-
その「ドット」オブジェクトはダミーのオブジェクトで,左下に隠れている.
-
Aさん
-
ほんとだ!で,ダミーを置き換えるにはどうしたらよいのですか?
-
M先生
-
つぶれた車オブジェクトから,オブジェクトタイルを取り出して入れるんだよ.
茶ハロ
をクリックしてごらん?
-
Aさん
-
あ,こんなハロがあったんですね.
-
M先生
-
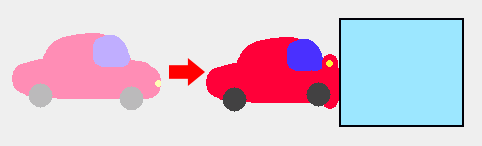
それを,ドットと入れ替えてごらん.
-
Aさん
-
うまく動きました.でも,車を障害物からはずしても,元に戻らないですね.
-
M先生
-
そのようなプログラムを書いていないのだから当然だよ.リセットボタンを作ってね.
-
Aさん
-
わかりました....
練習問題6.1
上記ゲームのリセットボタンを作ってください.
ヒント:「その他」カテゴリーに「
元画像に戻す
」タイルがあります.
6.1.1 入れ物を使ったアニメーション
-
M先生
-
じゃあ,次は
アニメーション
をやるよ.
-
Aさん
-
だんだんゲームっぽくなってきますね.
-
M先生
-
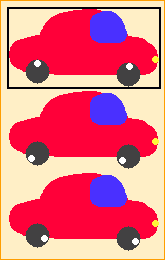
そうだね.じゃあ,車のタイヤが回転するアニメーションを作ってみよう.アニメーションはぱらぱら漫画を作る要領で作るんだよ.まず,タイヤが回っている様子を3枚くらいの車の絵で表現してくれる?あと,元の画像はは残しておいてね.コピーを作るとうまくできるよ.
-
Aさん
-
タイヤにしるしをつければいいですかね.こんな感じでしょうか.
-
M先生
-
よろしい.それらの画像をアニメーションさせてみよう.まず,部品から
入れ物
を出して.
-
Aさん
-
初めて使う部品ですね.
-
M先生
-
できたら,3つの画像を(
黒ハロ
を使って)その入れ物の中に入れてみて.
-
Aさん
-
はい.
-
M先生
-
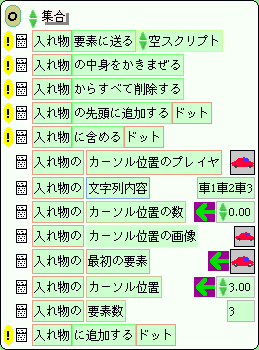
入れ物のビューアーに「
集合
」という特別なカテゴリがある.
-
Aさん
-
ほんとだ.
-
M先生
-
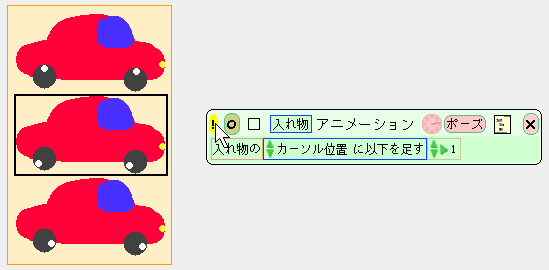
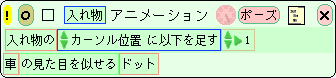
その中の「
カーソル位置
」タイルの代入文を取ってきてスクリプトを作ってくれる?.名前は,「アニメーション」にしておこう.
-
Aさん
-
オッケーです.
-
M先生
-
で,実行されると「カーソル位置」に1が足されるようにできる?
-
Aさん
-
できました.繰り返し実行すると入れ物のワクが移動していきます.
-
M先生
-
そうだね.同時にビューアーの「カーソル位置」の値が変化しているのもわかる?
-
Aさん
-
はい.3の次は1に戻るみたいですね.
-
M先生
-
そう.それは,入れ物の中に3つの画像が入っているから.スクリプトはそれを自動的に検知して1に戻してくれる.
-
Aさん
-
便利ですね.ところで,これがアニメーションとどう関係があるのですか?
-
M先生
-
はいはい.では,さっきの「見た目を似せる」タイルをそのスクリプトに入れてくれる?あ,「入れ物」のではなく,「車」のをね.
-
Aさん
-
オブジェクトが増えると,たくさんのオブジェクトのビューアーを使い分けなければならなくなるので面倒ですね.
-
M先生
-
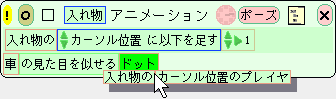
そう.そこで間違える場合があるから注意する必要があるね.では,最後に「車の見た目を似せる」対象を設定しよう.
-
Aさん
-
入れ物のワクのある画像に入れ替えればよいのですね.
-
M先生
-
その通り.「集合」カテゴリに「
カーソル位置のプレイヤ
」っていう属性があるでしょ.
-
Aさん
-
なるほど,これでカーソルのある位置の画像を取ってこれるのですね.ところで,「
プレイヤ
」って何ですか?
-
M先生
-
これも詳しく説明すると難しいけど,モーフと同じように,オブジェクトと読み替えてくれる?
-
Aさん
-
読み替えると,「カーソル位置のオブジェクト」ですね.意味はなんとなく分かります.
-
M先生
-
では,繰り返し実行してみましょう.
-
Aさん
-
逆に回ってますね.また
デバッグ
が必要だ.
-
M先生
-
そのデバッグは簡単.入れ物の要素の順番を入れ替えてごらん.