
(文責:川勝)
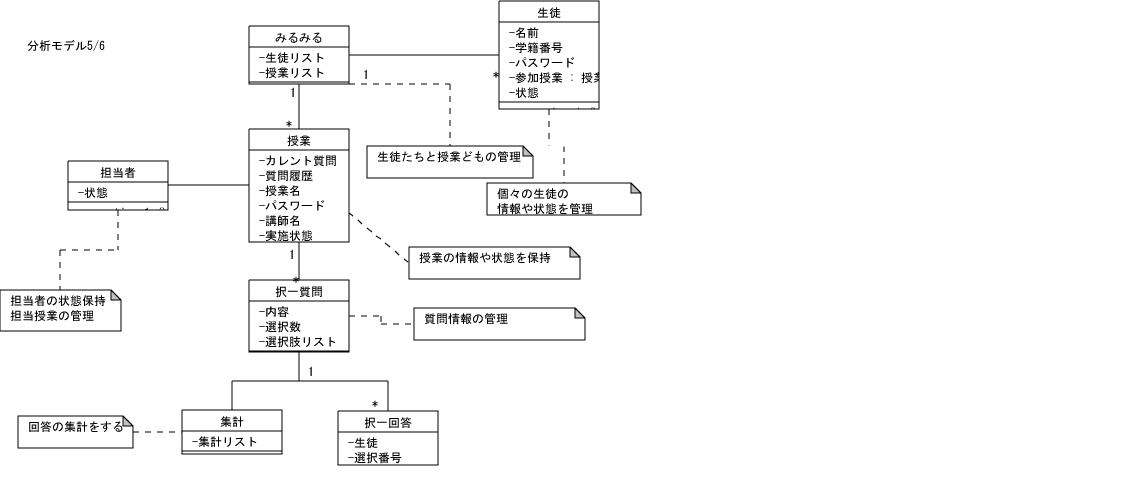
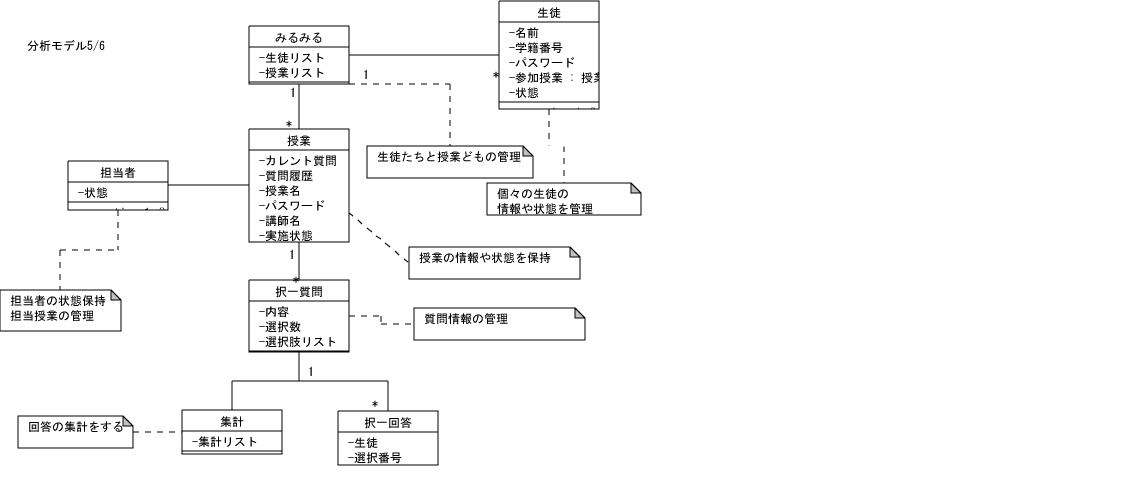
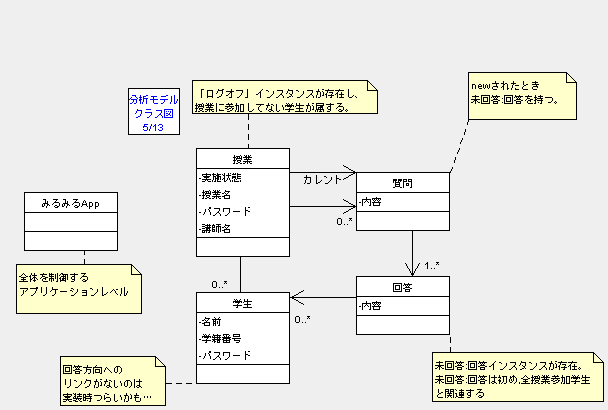
シナリオ、画面遷移図、ユースケース図の作成が終わると設計の段階に入る。 クラス図を作成するにあたって、いきなり作成することは難しいので、まずは話し合って分析モデルを作成し、それを元にクラス図を描くことになった。 以下は私たちが5時間程度議論した末に最初に出した分析モデルである。

この議論の際にミーティングに出席したのは川勝、岸2名であったのだが、 後日この図を見せてもメンバーである阿部には伝わらなかった。 阿部から出た不明点も合わせ、この原因には次のような点が考えられる。
このように疑問点が沢山沸いてきたので、考え直すことにした。 しかし考え直すといってもこの図に何をしたら良いのかがよく分からなかったのである。 図を一から考え直そうと3人で話し合ってもあまりまとまらなかった。 シナリオもできている、機能も洗い出した。しかしクラス図を描こうと思ってもうまくいかない。 今まで順調にいっていた分、困ってしまった。思えばこれが最初の難関であった。 何より実装の目処がたたないことが私たちを不安にしたのだと思う。
分析モデルからクラス図を作成する予定だったが、疑問点ばかり残ってしまってどうして良いのかが分からなかったので、松澤氏に相談してみたところ、 それぞれのオブジェクトに関してもっと具体的に考えようということになった。 そこでオブジェクト図を作成しながらクラス図を作成することにした。 オブジェクト図の利用は非常に重要である。クラス図を作成する前に行うことを推奨する。
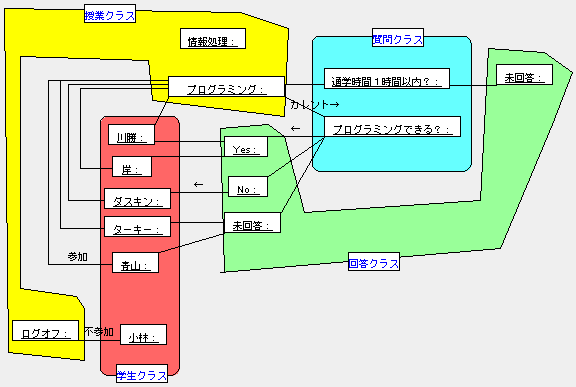
私たちがオブジェクト図を考えていった手順を説明する。 シナリオを片手にシナリオに出てくる順番どおりに考えていくと良いと思う。
「」でくくったのがオブジェクトである。 これでオブジェクト図の雛形が完成した。 しかし、この段階では授業に参加していない学生の扱いや、 参加はしていても質問に対して回答していない学生の扱いについて考えていなかったので、 更にそれに関しても話し合って次のように決めた。
このように細かい部分も話し合って完成したのが次のオブジェクト図である。

オブジェクト図を元にオブジェクトのまとまりを考え、クラス図を作成する。 話し合って描いたオブジェクト図からクラスとなる部分を取り出すと次の4つであった。
はじめに作成した分析モデルと比較すると分かるのだが、「担当者」クラスは存在しない。 ここから担当者はクラスになる必要がなかったことが分かる。 あとは各クラスの属性とクラス間における多重度を考えた。 また全体を制御するアプリケーションレベルのクラスが必要であったので作成し、それを「みるみるApp」クラスとした。
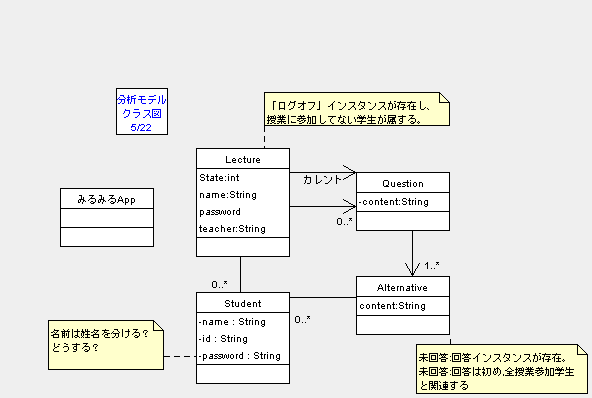
このようにして完成したのが次のクラス図である。 はじめに作成した分析モデルと比較するとかなりすっきりとして分かりやすい図になっている。 これなら実装が可能である。 設計の如何によって実装の可否が決まると言えるということを実感した。

実装するにあたってはクラス名を英語にする必要があるので、最後に英語クラス図を作成して、クラス図は完成である。