
(文責:川勝)
要求把握とは、システムの利用者が何を望んでいるかをシステムの設計者が理解するということである。 はじめ私たちはみるみるに「学生の座席把握ができる」や「SAを呼び出せる」など様々な機能をつけようとしていたが、 肝心なのは使い手である先生がどのような機能を望んでいるかを知ることである。 そこで私たちは完成版企画書を書く前に みるみるをどんなアプリケーションにするか、という点をはっきりさせるため、 まずこのアプリケーションの利用者である松澤氏からの要求を把握することが必要であった。 そのために私たちは、松澤氏を交えてロールプレイングを行い、みるみるにどのような機能が必要かを把握し、実装する機能を決定した。
「みるみるでは何ができるか」を考えるにあたってみるみるを使う流れを追っていく必要があったので、 みるみるの利用者であり、かつ本プロジェクトの協力・指導を約束してくれていた松澤氏を交えてミーティングを行った。
このミーティングでは、ロールプレイングが行われた。 ロールプレイングの要領は次のとおりである。
このような形で流れを追っていった。お互いのスケッチを交換してチェックしあう。 そして、そのスケッチを比較して意見をホワイトボードにまとめながら、議論した。 ロールプレイング後の議論の詳細は次セクションを見て頂きたい。
こうして、顧客である松澤氏が求めるシステムの具体像ができることで、 私たちプロジェクトのメンバーのみるみるに対するイメージが固まり、企画の内容も自動的に決まった。
このシナリオを使ったロールプレイング方式の利点は、なんと言っても、得られるシステム像の具体性であった。 これが今期の「みるみる」の方向性を大きく決めた。 ちなみに、本プロジェクト及びシステム名を「みるみる」と正式決定したのも、このミーティングの時であった。 このロールプレイングの日が、このプロジェクトの本当の出発点とも言えるかもしれない。
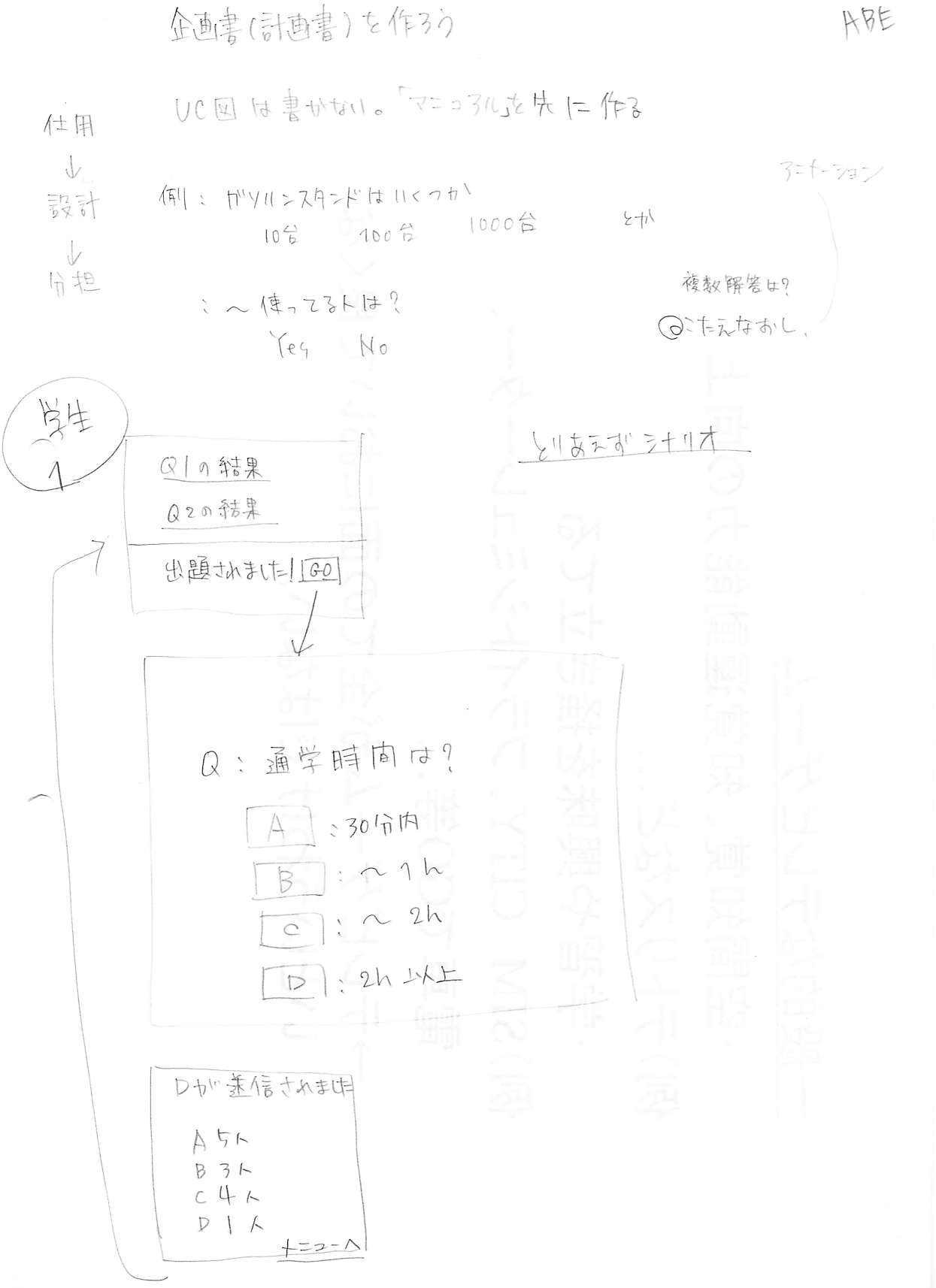
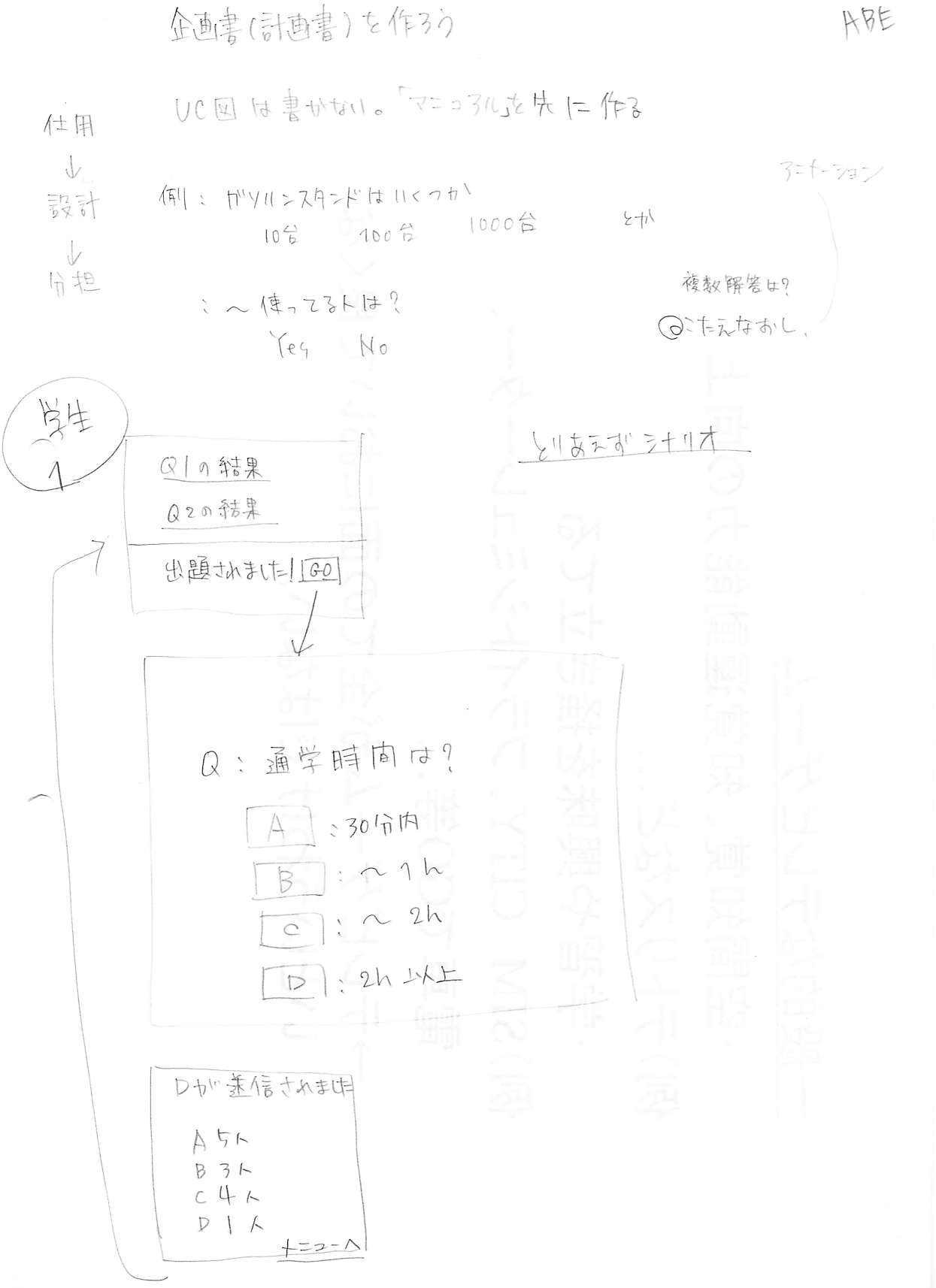
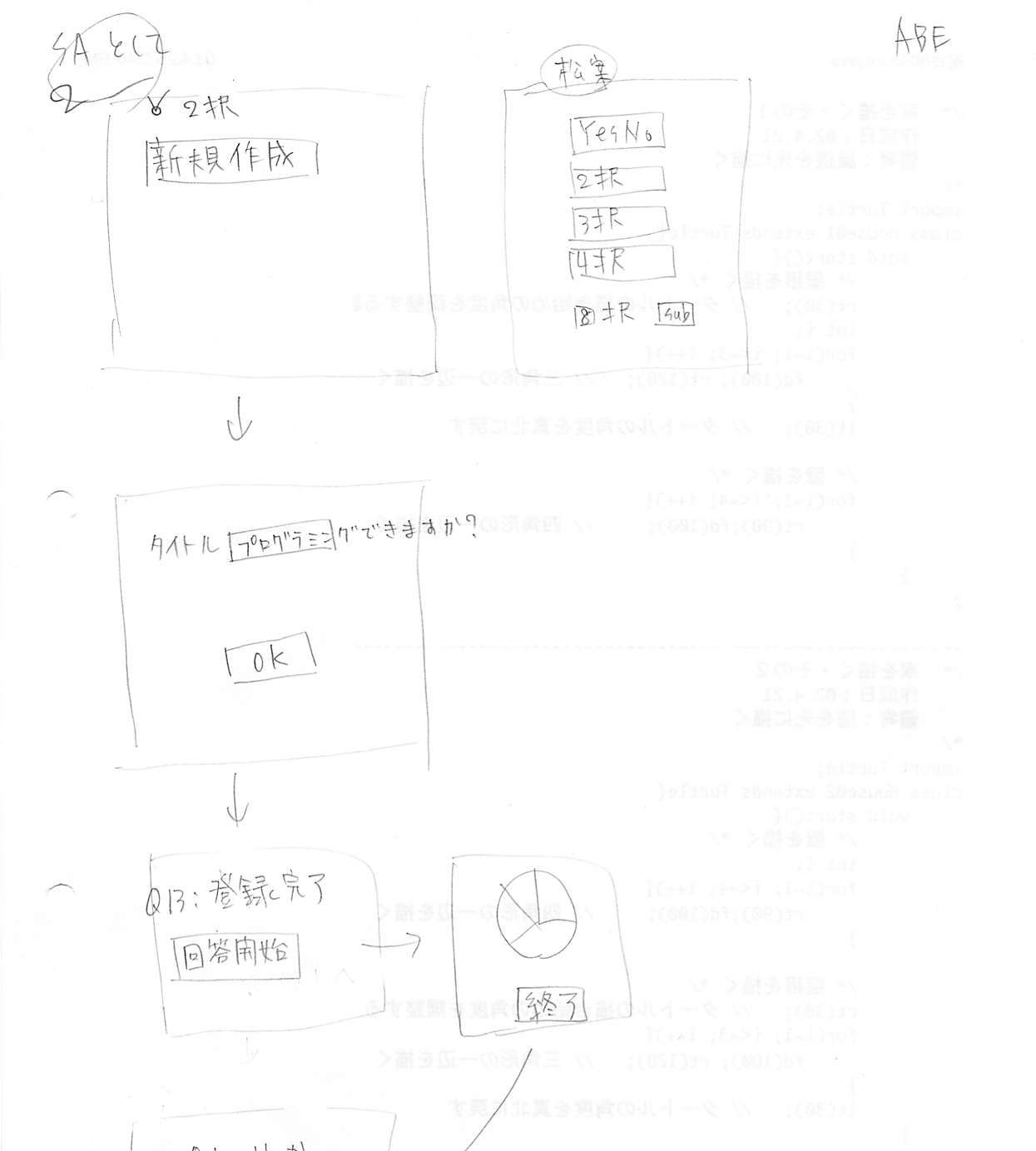
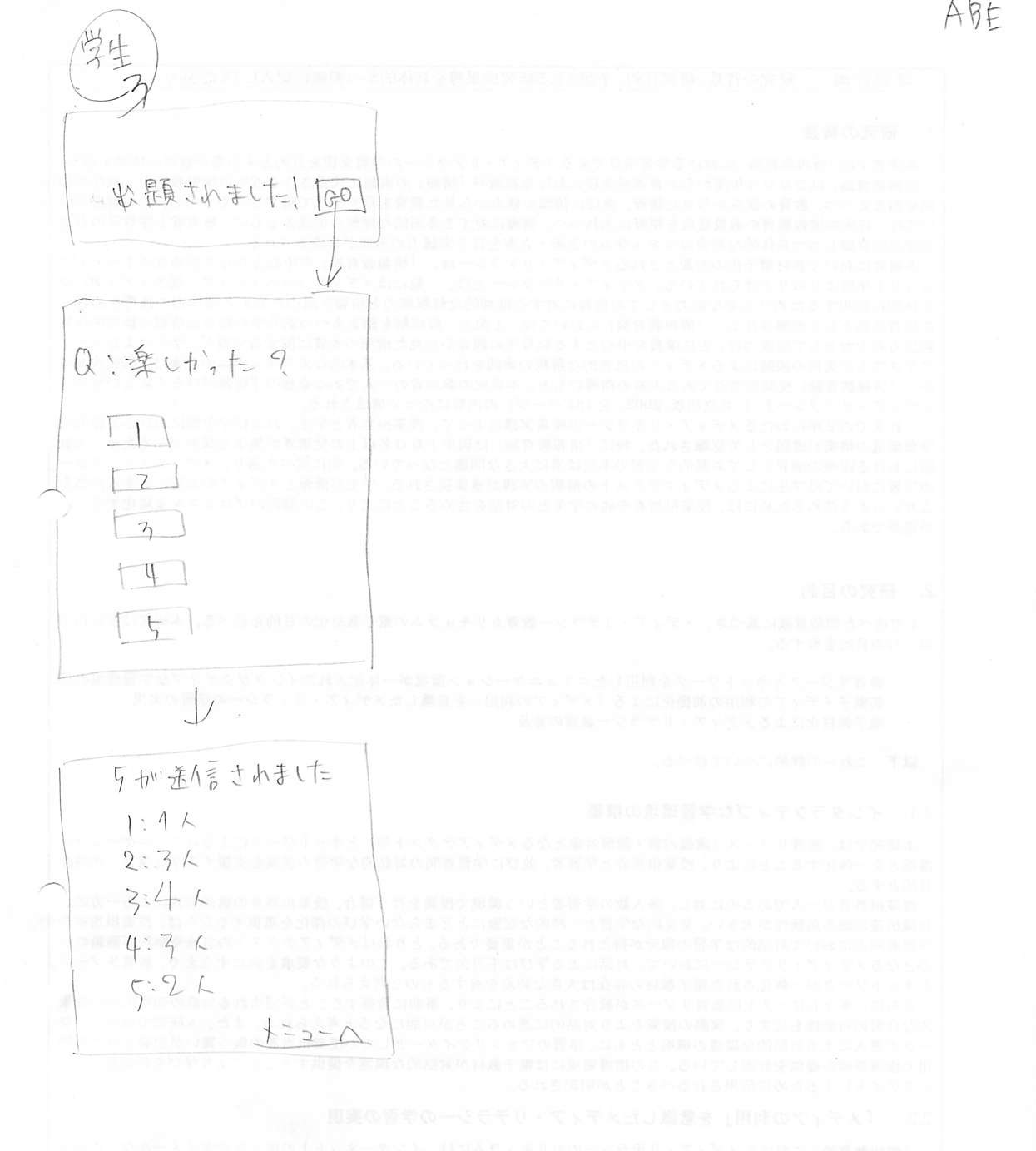
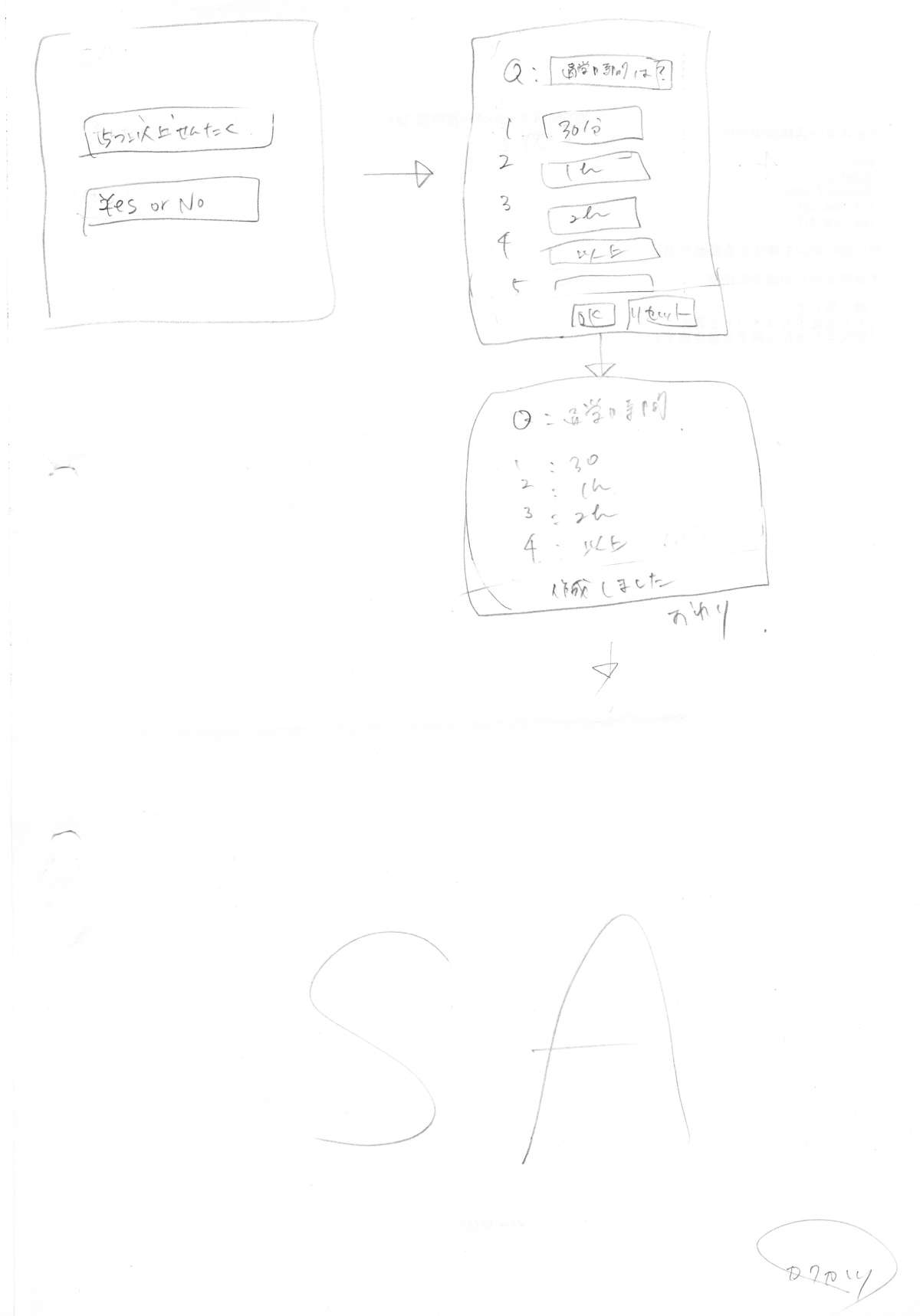
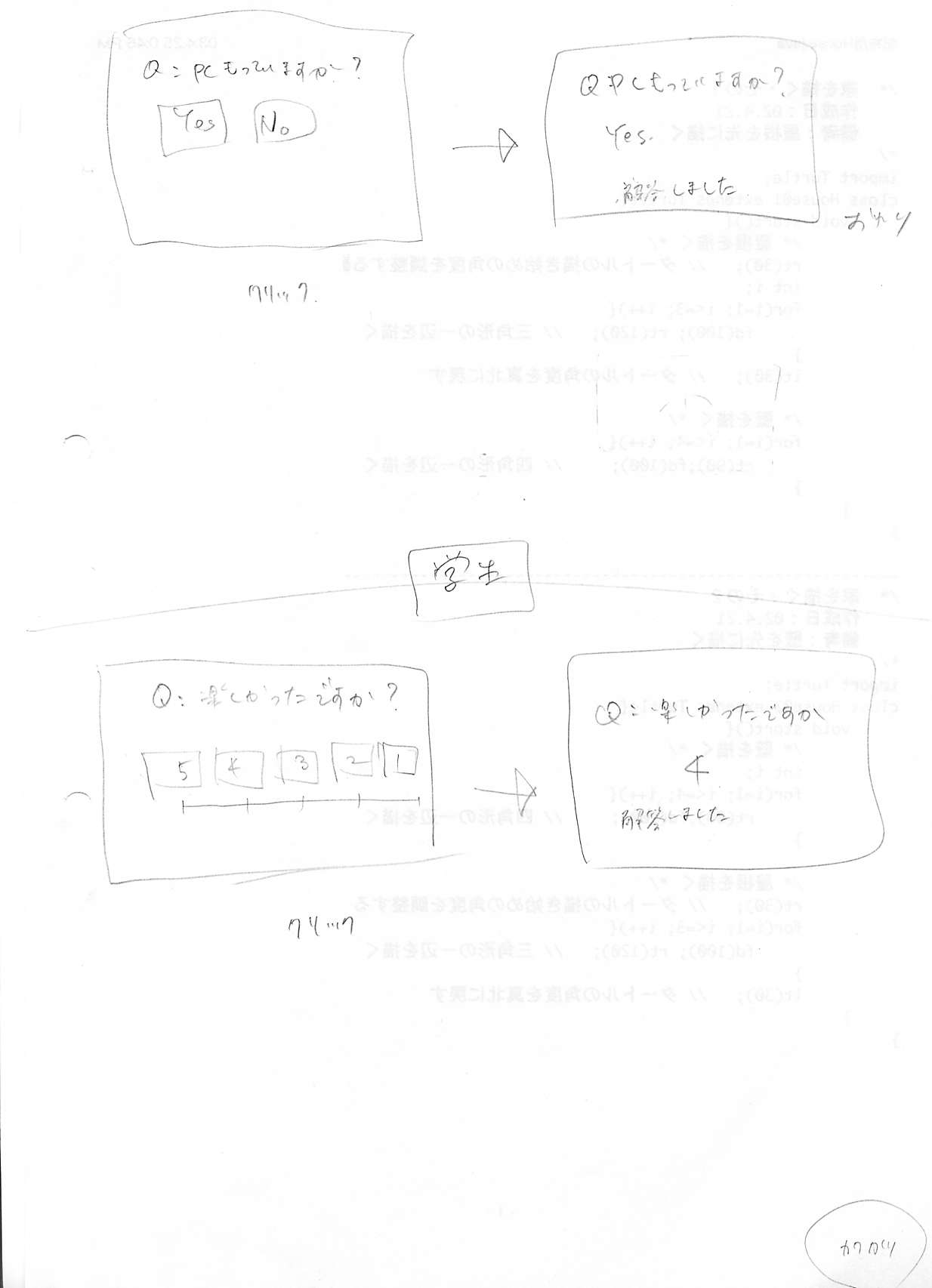
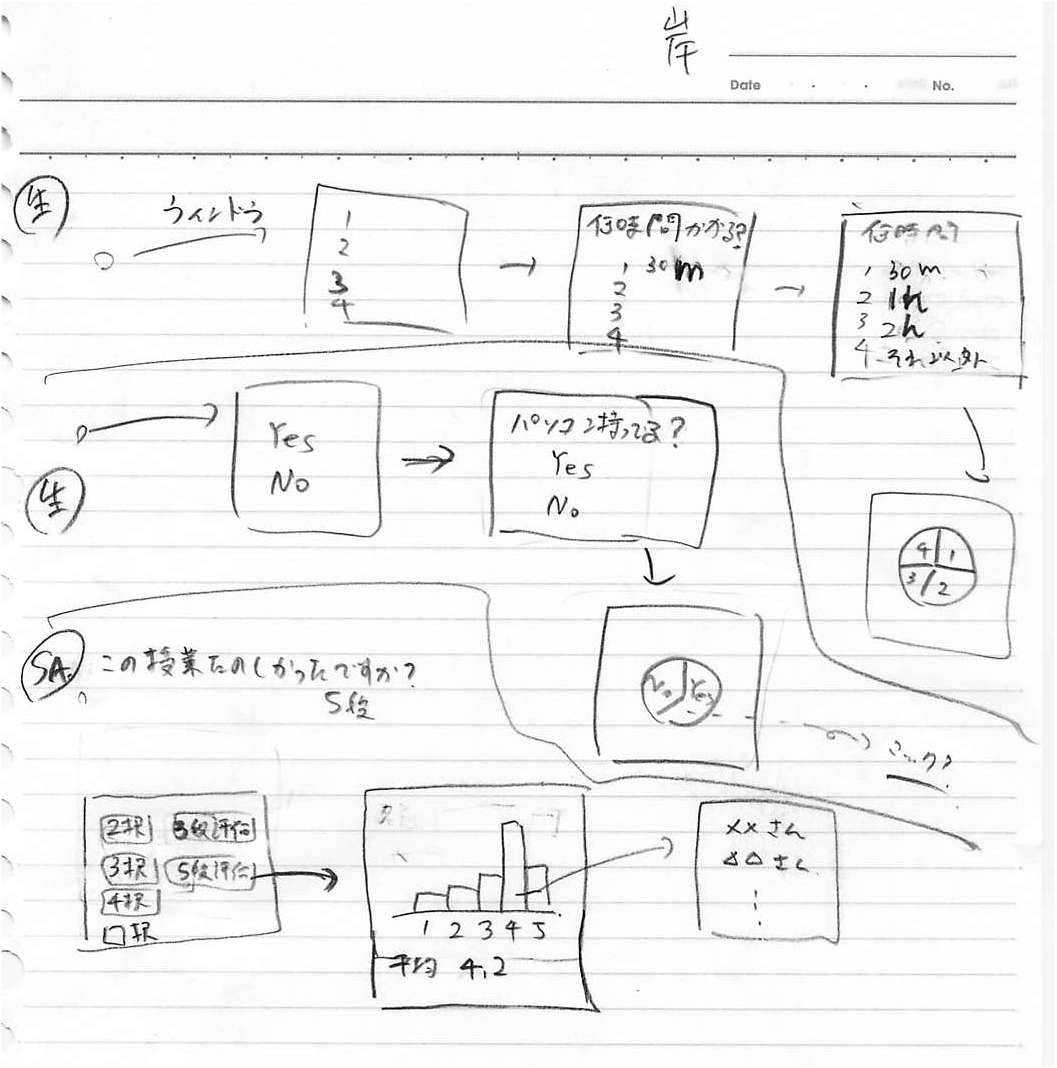
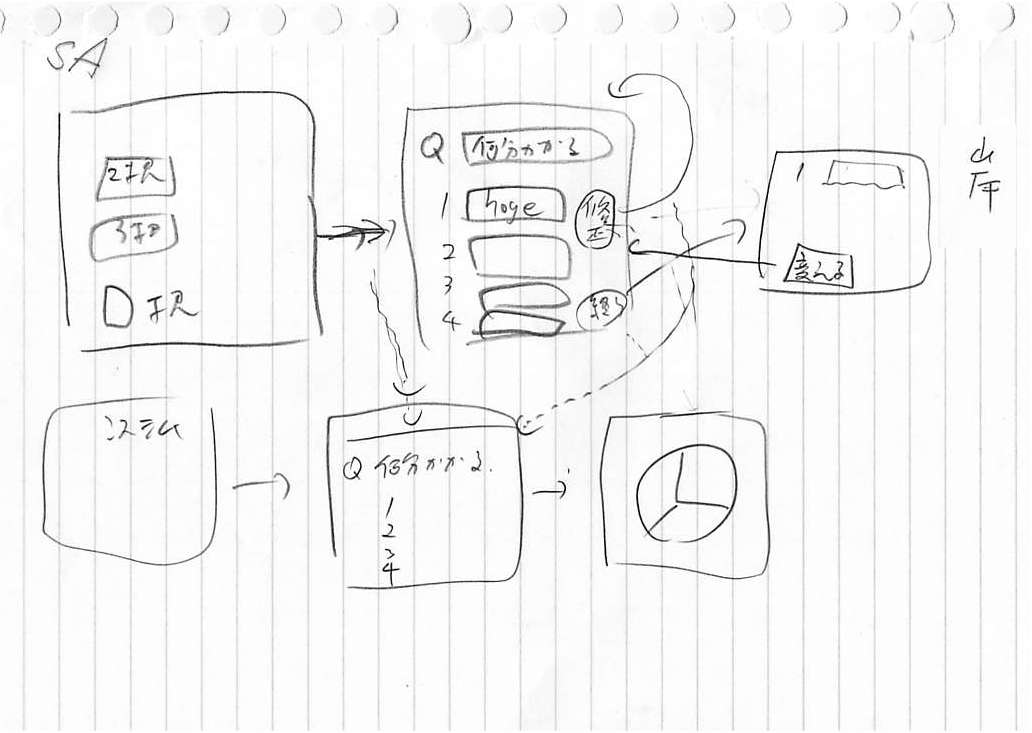
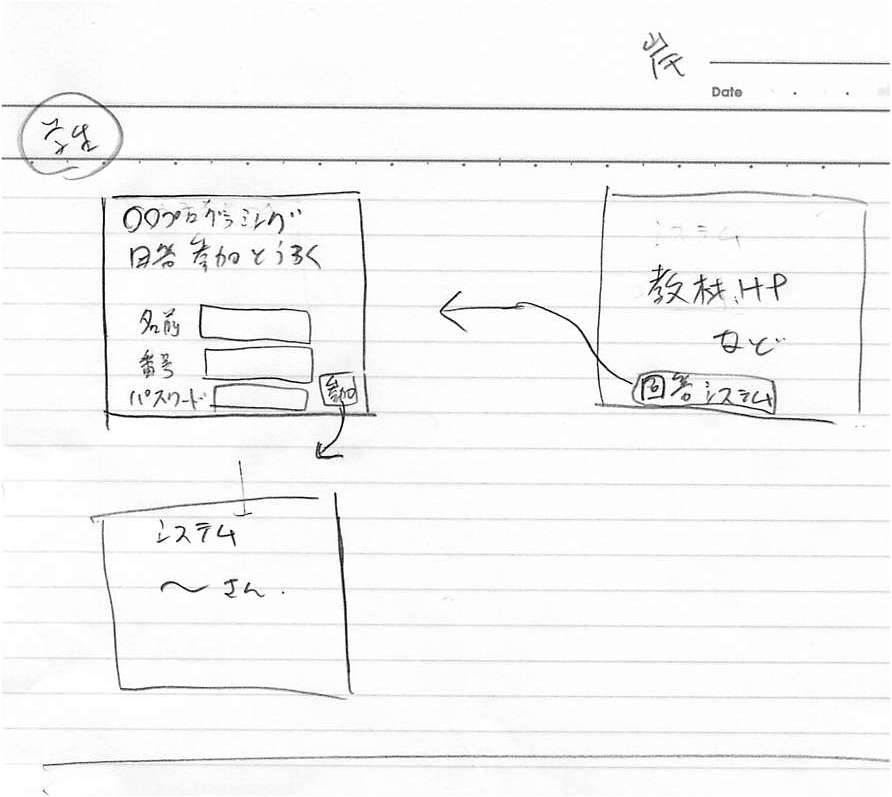
手で書いたものなので見えにくいのだが、各自のスケッチは次のとおりである。








ロールプレイングで流れを確認した後に、機能決定の議論に入った。
初回企画書では結局何をしたいかが曖昧だったため、機能をしっかり絞る必要があったのだ。 焦点は、需要のあり、最初の企画で最優先にしていた、昨年度みるみるの機能 (講師が即座に回答欄を学生に送り、その回答を集計表示する)に絞られた。 この部分を再構築することにした。 昨年度成果物は何とか動くだけで、変更に耐える実装ではないので、再構築した方が良いという判断だ。
この「講師が即座に回答欄を学生に送り、その回答を集計表示する」ことを実現するということを念頭においた上で、 細かな機能に関する議論は次の2ステップを踏んで行われた。
まずはじめに議論したのは一番外枠となるそれぞれの役割である。
この議論の決定事項は次のとおりである。
次に議論したのは、具体的にどのような機能をつけるかである。 ロールプレイングでスケッチを描いた時点では先生とSAを別に考えていたが、描いていてやはり役割はほとんど変わらないので、 「担当者」とひとくくりにすることにした。
各自がそれぞれの役になりきって意見を出し、利用者である松澤氏の意見も合わせて議論した結果、それぞれ次のように決まった。
担当者
学生
細かいところまで議論して、機能が決定するとだいたいのみるみる像が見えてきた。 後は決まったことを図なり文章なりで表現化する作業である。
ロールプレイングと議論を通して実装するアプリケーションの機能を決定すると、 私たちはシナリオ、画面遷移図、ユースケース図の作成に入った。 これらの作成は、お互いの持つアプリケーションに対するイメージ、 アプリケーション実行の流れを確認するという重要な意味を持つ。 議論では共通の認識を持っているつもりでも、いざ描いてみると実際のイメージが異なっているということがあるからだ。 最初は分担して作成し、一通り作成し終わったらお互いが作成したものをチェックし、 ミーティングで議論しながら統一見解を出して完成させた。
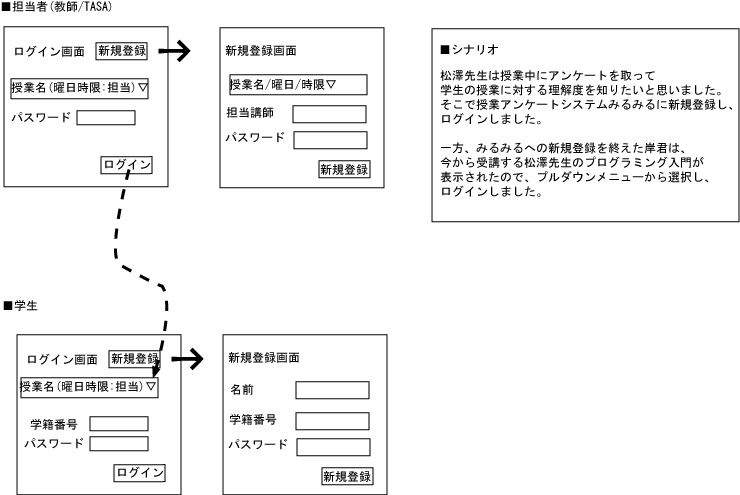
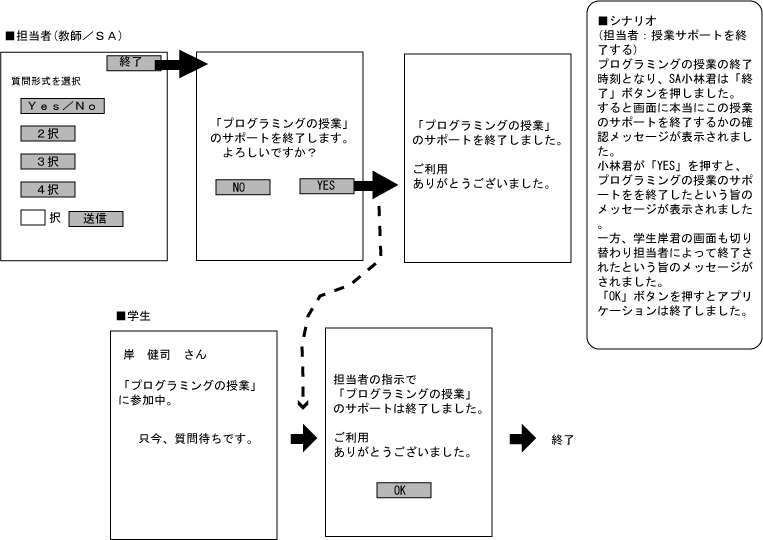
ユースケース文書は書かないことに決まっていたので、 シナリオと画面遷移図をしっかり描くことでユースケース文書の代用をする必要があった。 ロールプレイングで話したとおりにシナリオを描き、イメージを形にしていった。
これらの描き方は次のとおりである。
なお、画面遷移図とシナリオは互いが互いを補佐する関係であるので、 画面遷移図とシナリオは分かりやすいように対応させて描くのが良い。 このドキュメントでも対応させて載せてある。



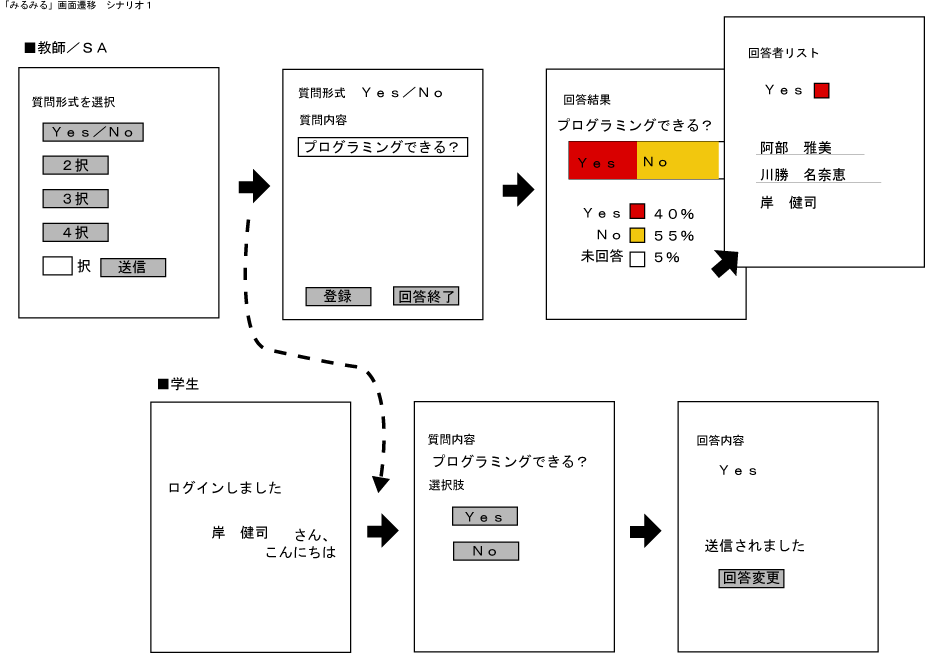
松澤先生はプログラミングの授業をするにあたって、だいたいの学生のレベルを知りたいと思いました。 松澤先生はSAに、「みるみる」を使って「プログラミングはできますか?」という質問をするように指示しました。 あらかじめ教師用ページから「みるみる」にログインしていたSAは質問の作成にとりかかりました。 まず、質問形式の中から「Yes/No」ボタンを押しました。
このとき学生用の「みるみる」画面では、ただちに「Yes」「No」のボタンが表示されました。質問内容は不明のままです。 質問内容は松澤先生が口頭でアナウンスしたので、学生の阿部さんはこのまま「Yes」ボタンを押して回答しました。
SAは、表示された画面で質問内容に「プログラミングできる?」と入力し、登録ボタンを押しました。
学生用の「みるみる」画面では、「プログラミングできる?」という質問が追加表示されました。 学生の岸君は質問内容を見て確認してから「Yes」のボタンを押しました。すると回答完了画面が表示されました。
SAは時間を見計らって、「回答終了」ボタンをおしました。 すると回答結果が表示され、Yesが40%程度、Noが55%程度でした。また回答を完了していなかった学生も5%ほどいました。 松澤先生はこの回答結果を見てNoの人のほうが多かったので、基本的なことを詳しく説明することにしました。

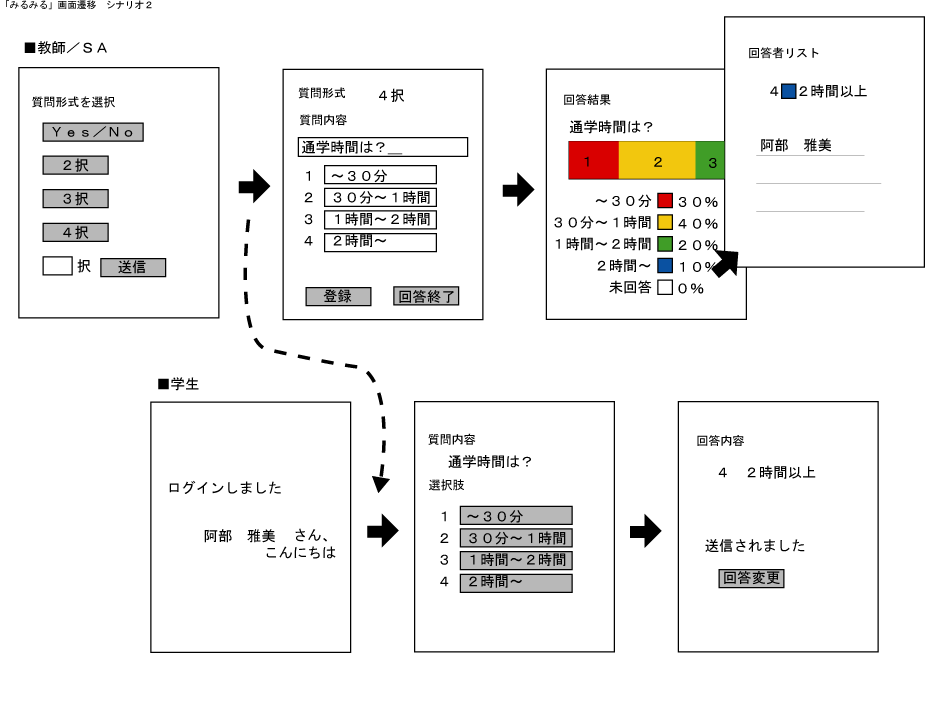
松澤先生は授業の遅刻者があまりに多かったので、学生の通学時間を聞いてみようと思い立ちました。 松澤先生はSAに、「みるみる」を使って「通学時間はどれくらいですか?」という質問を4択でするように指示しました。 あらかじめ教師用ページから「みるみる」にログインしていたSAは質問の作成にとりかかりました。 まず、質問形式の中から「4択」ボタンを押しました。
このとき学生用の「みるみる」画面では、ただちに「1」?「4」までのボタンが表示されました。質問内容および選択肢の内容は不明のままです。 質問内容と選択肢は松澤先生が口頭でアナウンスしたので、学生の岸君はこのまま「1」ボタンを押して回答しました。
SAは、表示された画面で選択肢内容に「-30分」「30分-1時間」「1時間-2時間」「2時間-」ととりあえず入力し、 質問内容が空欄のまま登録ボタンを押しました。
学生用の「みるみる」画面では、選択肢の内容が追加表示されました。
SAは、続いて空欄になっていた質問内容に「通学時間は?」と入力し、再び「登録」ボタンを押しました。
学生の阿部さんは質問内容を見て確認してから「4」のボタンを押しました。すると回答完了画面が表示されました。
SAは時間を見計らって、「回答終了」ボタンを押しました。すると、回答結果が表示されました。 松澤先生はこの回答結果を見て、通学時間が短い人もけっこう多かったので、遅刻と通学時間はあまり関係ないことがはっきりしました。

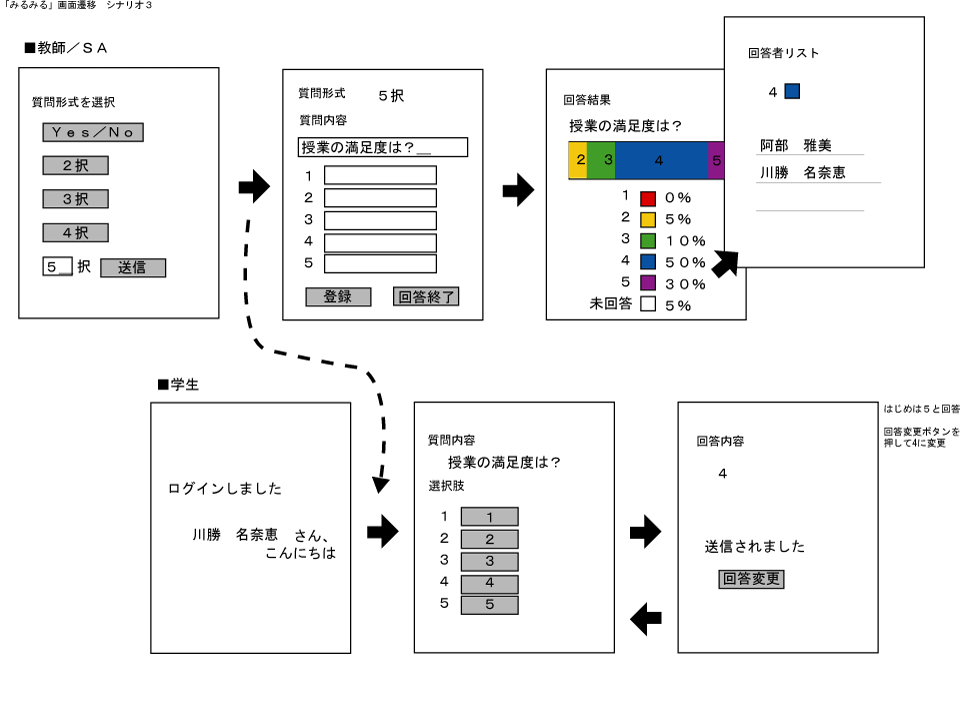
松澤先生は今日の授業に対する学生の評価を知りたいと思いました。 松澤先生はSAに、「みるみる」を使って「授業の満足度はどれくらいですか?」という質問を5段階評価でするように指示しました。 あらかじめ教師用ページから「みるみる」にログインしていたSAは質問の作成にとりかかりました。 質問形式の中には4択までしかボタンがなかったので、5を入力し「送信」ボタンを押しました。
このとき学生用の「みるみる」画面では、ただちに「1」から「5」のまでのボタンが表示されました。質問内容は不明のままです。
SAは、表示された画面で質問内容に「授業の満足度は?」と入力し、登録ボタンを押しました。 選択肢内容の欄は、必要ないと判断したので空欄のままです。
学生用の「みるみる」画面では、「授業の満足度は?」という質問が追加表示されました。 学生の川勝さんは質問内容を見て確認してから「5」のボタンを押しました。すると回答完了画面が表示されました。 しかし川勝さんはやっぱり4にしようと思いました。 川勝さんは「回答変更」のボタンを押し、今度は「4」のボタンを押して回答を完了させました。
SAは時間を見計らって、「回答終了」ボタンをおしました。すると、回答結果が表示されました。 松澤先生は、4と答えた人がもっとも多かったので、あと1点足りない分の改善点を学生に聞いてみようと思いました。 SAが回答結果の4の欄をクリックすると新しいウィンドウに4と答えた学生のリストが表示されました。
松澤先生は学生のリストにあった「川勝名奈恵」さんを指名し、改善点を聞いて今後の授業の参考にしました。
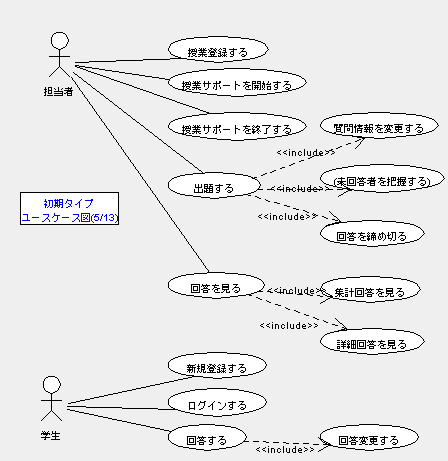
議論により機能がはっきり決まったので、担当者、学生それぞれの役割を洗い出し、 ユースケース図を作成した。ユースケース図の描き方は次のとおりである。
粒度を揃えるということについて少し説明しておくと、 たとえば担当者の「質問情報を変更する」というユースケースは、担当者がログインしていないと実施されないユースケースである。 この場合、「出題する」と「質問情報を変更する」は粒度が異なるので、「出題する」が「質問情報を変更する」を含むという形で表現するのだ。 これを粒度を揃えるという。
この作業によってだんだんメソッドになるものが見えてくる。少しずつ実装に近づいてゆくのが感じられる。