第10回 アクセシブルなWebサイトの実装
10.1 今週の学習内容と目的
学習内容
- アクセシビリティの概念とガイドラインを理解する
- 画像の取り扱い方法について,アクセシビリティの観点から復習する(特に,alt属性について確認する)
- Webページ閲覧者の通信環境を考慮した画像表示を行うために,情報量の概念について理解する(画像ファイルの重さとは何かについて,理解する)
- 情報量の復習を兼ねて,文字コードについて理解する
学習目的
今週は,出来る限り多くのユーザが閲覧することのできるWebサイトを実現するために,Webサイトのアクセシビリティについて学びます.アクセシビリティの高いWebサイトを実現できるようになることが,ここでの目的です.特に,アクセシビリティの観点から画像の取り扱いについて復習し,閲覧者の通信環境を考慮した画像表示を行うことができるよう,情報量の概念について説明します.また,情報量の概念に対する理解を深めるために,文字がコンピュータ上でどのように扱われているかについても説明を行います.
キーワード
10.2 アクセシビリティとは何か
先週までの授業において,Webの設計について一通りの解説と実習を行ってきました.最後に,皆さんが制作するWebサイトが多くの人にとって利用しやすいものとなるために,アクセシビリティの概念について説明します.
アクセシビリティ
Webサイトには様々な人が訪れます.お年寄りや小さな子供,視覚や聴覚,手が不自由な人,テキストしか表示できないブラウザを使用している人,母国語が異なる人などが,皆さんの制作するサイトを訪れることもあるでしょう.
それゆえに,Webサイトを設計する際には,どのような環境にあるユーザにとっても利用しやすいページや構造をデザインする必要があります.すなわち,Webサイトのアクセシビリティ(Accessibility)を意識した設計を行う必要があります.アクセシビリティと言うと,障害者や高齢者だけがその対象であるように思われがちですが,障害者や高齢者などにとって利用しやすいWebサイトは,それ以外の訪問者にとっても利用しやすいページであると言えます.
まず,Webサイトには以下のような環境にある人が訪れる可能性があることに留意する必要があります.
- 視覚や聴覚に障害がある
- 手などに障害があり,キーボードやマウスを利用しにくい
- 小さなスクリーンを利用している
- 低速な回線を利用してインターネットに接続している
- 記載されている言語を理解することができない
- 古いブラウザや音声ブラウザなど,様々なブラウザを利用している
アクセシビリティのガイドライン
ここでは,一般的なアクセシビリティのガイドラインを簡単に紹介します.全てを完璧に満たす必要はありませんが,少しでも環境の異なる訪問者に優しいページを作るよう心がけましょう.
- HTMLの文法が正しいかどうかチェックしましょう
- ページタイトルは,ページの内容が一目で理解しやすいようにつけましょう
- 背景色,文字色には十分なコントラストを持たせましょう(薄い無地の背景に濃い色の文字,など)
- 画像には,(特に不必要な場合を除き)alt属性をつけましょう
- リンクボタンになっている画像全てにalt属性をつけ,リンク先を明確にしましょう
- リンクボタンになっている画像は,その画像がリンクボタンであることが分かるようにしましょう
- 色によって伝えられる情報は,色がなくても伝わるように工夫しましょう
- フレームの使用は必要最低限にしましょう
- アニメーションは,それが本当に必要である場合を除き利用を控えましょう
上記のガイドラインの中から,画像のalt属性に関して詳しく説明します.画像を表示することのないブラウザは,代わりにalt属性によって指定された文字列を表示します.画像を表示しない理由としては,画像形式に対応していない,携帯電話のように表示能力が限られている,画像転送に時間がかかり過ぎる,視覚障害者のための音声ブラウザである,などが考えられます.
画像を表示しないブラウザでWebページを閲覧する人の為に,alt属性にはその画像がどういうものであるのかを簡潔に分かりやすく記述しましょう.
Webのアクセシビリティについてのより詳細な情報は,例えば下記のようなWebサイトから入手することができます.
● 練習問題
皆さんが制作しているWebサイトに,アクセシビリティの視点を取り入れましょう.
 注意
注意最終発表は Mozilla による表示を条件とします.
10.3 画像データの取り扱い
Webページで画像を表示する
画像データ
アクセシビリティの項で,Web上に画像を表示する際の注意点を説明しました.ここでは,もう少し詳しく画像の取り扱いについて説明します.一口に画像と言っても,いろいろな種類があり,次のような分類によって整理することができます.
- 時間的変化による分類
- 静止画:写真のように,時間的に変化しません
- 動画:映画のように,あらかじめ決められた通りに変化します
- インタラクティブアニメーション:見る人の操作に応じて変化します
- 次元による分類
- 2次元:平面的な図形から構成された画像です
- 3次元:立体的な図形から構成された画像です.ただし,表示装置はディスプレイやプリンタなどの2次元的なものしかありませんので,3次元から2次元へ変換してから表示します.3次元の図形データを作ることをモデリング(modeling),視点や照明を指定して,実際に見える2次元画像に変換することをレンダリング(rendering)と呼びます
- 表現方法による分類
- ビットマップ画像:ビットマップ画像は小さなタイルで作成されたモザイクのように,細かい点の集まりで画像を表現します.このタイルに相当するのは,画素(pixel)です.例えば,直線は連続した画素に同じ色を塗ることによって表現されます. ビットマップ画像は写真のように,形や色が不規則なものの表現に向いています.編集は画素単位で行います.しかし,モザイクになっているため,画像を移動,拡大,または回転すると画像が汚くなりやすいです.たとえば,拡大すると小さなタイルが大きなタイルで置き換えられたかのように表示され,ギザギザが目立ちます.
- ベクトル画像:幾何学的図形の組合わせによって画像を表現します.模式図のように,規則的な図形の表現に向いています.編集は図形単位で行います.ベクトル画像は拡大,縮小,回転,変形,塗りつぶしなどを自由に行っても汚くなることがないのが特徴です.図形の一種としてビットマップ画像を含めることができる形式もあります.
CNSでは,ビットマップ画像を編集するためのソフトウェアとしてXpaintやPhotoshopが,ベクトル画像を編集するためのソフトウェアとしてはTgifやIllustratorが用意されています.詳しくは,CNSガイドをご覧下さい.
Webページ上に画像を表示させる際の注意
- alt属性:画像を表示しないブラウザは,代わりにこの属性で指定された文字列を表示します.画像を表示しない理由としては,画像形式に対応していない,携帯電話のように表示能力が限られている,画像転送に時間がかかり過ぎる,視覚障害者のための専用ブラウザである,などが考えられます.
 注意
注意
alt要素の内容は画像を表示しないブラウザで見る人の為に,その画像がどういうものであるのを簡潔に分かりやすく書きましょう. - width属性,height 属性:画像の幅と高さを指定します.数字だけのときは画素数,うしろに % を付けると,ブラウザのウィンドウに対する割合を表します.指定された大きさに画像を拡大,縮小して表示します.
例えば「image」というディレクトリの下にある,photo.pngという画像を表示させたい場合は以下のように記述します.
<img src="image/photo.png" alt="特別教室の風景">
● 練習問題
余裕のある人は画像を作成してみましょう.また,Webページ上に画像を表示してみましょう.
10.4 情報量
Webページ上に大きな画像を表示させようとすると,ブラウザがページを表示する際に時間がかかってしまいます.ページを開く際に時間がかかりすぎるとということは,ページの操作性が低いということを意味しています.では,何故大きな画像をWebページ上で表示しようとすると,ページの読み込みに時間がかかるのでしょうか.また,一般に「この画像は重い」などと言った時の重さとは,一体何を表しているのでしょうか.
コンピュータ内で扱われる情報(文字や画像,音声等)は,情報量と言われる量を持ちます.ここでは情報量の概念と情報量の単位(ビット,バイト)について説明します.
情報量
コンピュータ内で表される数字や文字,画像などの情報は,必ず量を持っています.「このファイルは3メガバイトもある」と言った時,3メガバイトという表現は,バイトという単位によって情報の量,すなわち情報量を表しています.では一体,情報量とはどのような概念なのでしょうか.
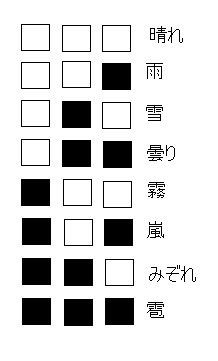
カードやコインには表と裏があるので,例えば表が黒,裏が白のカード1枚を使って,晴れと雨の2つの天候を表すことができます.また,カードが2枚あれば晴れ,雨,曇,雪といったように4つの天候を,3枚あれば8つの天候を表すことができます(図1).

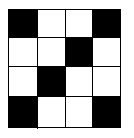
このカードを図2のように並べると,図形を表すこともできます.

さて,1枚のカードは2つの天候しか表すことができないのに対して,2枚のカードは4つの天候を表すことができます.これは1枚のカードよりも2枚のカードの方が表すことのできる情報の量が大きいということを意味しています.3枚のカードは8つの天候を区別し,表すことができるので,2枚のカードよりも更に情報量は大きいということができます.このように,情報量とは何種類の情報を区別し,表すことができるかということを意味する概念で,当然,1枚のカードより3枚のカードの方が区別することのできる情報の数が多く,情報量は大きいと言えます.
情報量の単位として用いられるのがビット(語源は2進法の1桁を意味するBinary Digit)といわれるもので,1枚のカードや1枚のコインのように,2つのものを区別できるものは,情報量1ビットをもつといいます.表が黒,裏が白の3枚のカードを並べると8つのものを区別することができますが(図1),この時3枚のカードによる表現は,情報量としては3ビットを持つといえます.同様に,図2のように16枚のカードを並べた画像表現は,16ビットの情報量をもつといえます(すなわち,2の16乗通りの異なるものを区別できるということです).ためしに,表が黒,裏が白のカード64枚がもつ情報量をビットで表してみてください.
さて,コンピュータの内部では,全ての情報はコインやカードの表裏のかわりに1か0(電気信号のONかOFFに対応します)の2進数によって表現されます.先ほどのカードの表裏を2進数の1,0に置き換え,8つの天候を0から7までの10進数(私たちが日常使っている数字記法です)に置き換えると,次のように対応づけることが出来ます(下表).
| 2進数 | 0 | 1 | 10 | 11 | 100 | 101 | 110 | 111 |
|---|---|---|---|---|---|---|---|---|
| 110進数 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
2進法
ここで,2進法と呼ばれる数字記法について説明をします.普段我々が日常生活で使用している数の表し方は,10進位取り記法(以下10進法)と呼ばれる体系です.10進法を用いると,1桁で10個の別々のものを区別することができます.例えば,0は赤,1は青,2は緑・・・といった具合です.11個以上のものを区別するためには,桁を増やすことによって対応します.
さて,人間と違いコンピュータは2進法という表記体系を用いています.10進法に慣れ親しんだ我々からすると非常に変わった体系に思われますが,コンピュータにとっては非常に都合のよい体系なのです.10進法においては0から9までの10種類の記号がありますが,2進法には0と1の2種類しか記号が存在しません.つまり,2進法では1桁で2種類のものしか区別することができないのです.例えば,0が男,1が女,若しくは0が偽,1が真といった具合です.3つ以上のものを区別しようとすると,桁を増やす必要があります(2進法は2の累乗で桁上がりを起こします).
例えば8個のものを区別しようとする際に,10進法では1桁しか必要ないのに対し, 2進数では3桁必要となります.また,256個のものを区別するのに,10進法では3桁あれば十分なのに対して,2進法では8桁も必要となります.随分2進法は効率が悪いと思われるかもしれませんが,電気回路であるコンピュータにとってはこちらの方が都合が良いのです.電気信号は一般にONかOFFの2通りの状態しか持たないので,ONを1、OFFを0とすると,ONとOFFの組み合わせで様々な情報を表すことができるのです.
さて,8個の数を区別することのできる2進数表現(すなわち,3桁の2進数)は何ビットの情報量をもつといえるでしょうか.2つのものを区別できるもの(例えば,1枚のコイン,1枚のカード)は情報量として1ビットをもつのでした.2進数において1枚のコインの「枚」にあたるのは,桁数であるといえます.1桁の2進数ならば,1か0という2つの状態の区別ができるので(カードで言えば表裏の区別ができるということです),1ビットの情報量をもちます.同様に,2桁の2進数ならば,11,10,01,00 という4つの情報を区別できるので,コインやカードで言えば2枚,すなわち2ビットの情報量をもつといえます.8個の数を区別することのできる2進数表現は3桁なので,情報量として3ビットを持つと言えます.
一般に,(2進法は2の累乗で桁が増えるので)2進法ではN個のものを区別するためにLog2・N桁,すなわちLog2・Nビット必要であるといえます(a,Bを自然数とした時,Log a・Bとは、aを何乗したらBになるかを表しています.例えば,Log2・8=3です).下の表は,0からNまでの自然数を区別しようとする時,何ビットの情報が必要であるかを表したものです(Nは2進数及び10進数で表記しています).
| 2進数 | 0 | 1 | 10 | 11 | 100 | 101 | 110 | 111 |
|---|---|---|---|---|---|---|---|---|
| 10進数 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 必要なビット | 1 | 1 | 2 | 2 | 3 | 3 | 3 | 3 |
情報量の単位
情報量の単位としては,上で説明したビット以外にもバイトという単位がよく使われます.256個の情報を区別するためにはLog2・256=8ビット必要ですが,一般に8ビットを1バイトと呼ぶことになっています.さらに,1,000バイト(2進数では1024バイト)を1キロバイト,1,048,576バイト(約1,000キロバイト)を1メガバイトと呼びます.「このファイルは3メガバイトもある」という表現は,「このファイルは3メガバイト=3,000キロバイト=3,000,000バイト=24,000,000ビットの情報量を持つ」ということを意味しています.そして,24,000,000ビットの情報量をもつとは,2の24,000,000乗個のものを区別できるということを意味しています.
画像の重さ
このように,コンピュータによって扱うことのできる情報は全て情報量を持ちます.Webページに大きな画像を貼り付けると表示が遅くなってしまうのは,画像の情報量が大きいためコンピュータが画像を読み込むのに時間がかかってしまうためです.同様のことは,画像等の情報量が大きいファイルをメールで送信する時や,ファイルをダウンロードする時にも起こります.
それでは,次の練習問題を解いてみましょう.
● 練習問題
- 桁の2進数はいくつのものを区別することができるでしょうか.
- 表が白,裏が黒のカード64枚を平面上に配置することによって表される画像は,何ビットの情報量を持つでしょうか.
- 3メガバイトのファイルをダウンロードするとします.ダウンロードのスピードは,平均して1秒間に5キロバイトであるとします.この時,ダウンロードにかかる時間はおよそどれくらいでしょうか?計算してみましょう.
圧縮について
画像や音声,動画などの情報量は,文字に比べて非常に大きくなってしまいます.そのため,フルカラーのCG画像をメールで送信したりすることは,実用的ではありません.そこで,情報量を減らすための仕組みとして圧縮という技術が考え出されました(逆に,圧縮された情報を元に戻すことを伸長と言います).ここでは圧縮方法の種類について,画像を例に簡単に紹介します.
- 非圧縮:画像データそのままです.
- 可逆圧縮:圧縮した形式で保存や転送を行い,表示の時に元通りに伸長します.PNG(Portable Network Graphics)がその代表例です.
- 非可逆圧縮:元の画像のあまり重要でない情報を省略して圧縮します.伸長しても完全に元通りにはなりませんが,可逆圧縮より圧縮率を高くすることができます.JPEG(Joint Photographic Experts Group)形式がその代表例です.
10.5 文字コード
コンピュータの中では,様々な情報は2進数によって表され,情報量を持つということを見てきました.ここでは,実際に文字情報がコンピュータ内でどのように表されているのかについて,具体的に見てみましょう.
コード化
コンピュータ内では,文字情報は数値と対応づけることによって表現されます.文字情報を数値と対応づけるということは,どのようなことなのでしょうか.例えば,アルファベットを0から25までの数値に順番に当てはめていくことによって,アルファベットを数値として扱うことができます.実際のコンピュータでは,対応づけされる数値としてはコンピュータが理解することのできる2進数が使われます.また,数値と対応づけられる文字情報には,アルファベット以外にも数字や記号,空白や改行(機能コード)が含まれます.
このように,文字に限らず情報を数値に対応づけることをコード化と言います.また,コード化された記号全体をコード系と呼び,通常は表の形でまとめられます。この表のことを、コード表といいます.下の図は,ASCII7ビットコード表と言われるものです.
| \ | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
|---|---|---|---|---|---|---|---|---|
| 0 | Null | DLE | 空白 | 0 | @ | P | ` | p |
| 1 | SOH | DC1 | ! | 1 | A | Q | a | q |
| 2 | STX | DC2 | " | 2 | B | R | b | r |
| 3 | ETX | DC3 | # | 3 | C | S | c | s |
| 4 | EOT | DC4 | $ | 4 | D | T | d | t |
| 5 | ENQ | NAK | % | 5 | E | U | e | u |
| 6 | ACK | SYN | & | 6 | F | V | f | v |
| 7 | BEl | ETB | ' | 7 | G | W | g | w |
| 8 | BS | CAN | ( | 8 | H | X | h | x |
| 9 | HT | EM | ) | 9 | I | Y | i | y |
| A | LF | SUB | * | : | J | Z | j | z |
| B | VT | ESC | + | ; | K | [ | k | { |
| C | FF | FS | , | < | L | \ | l | ¦ |
| D | CR | GS | - | = | M | ] | m | } |
| E | SO | RS | . | > | N | ^ | n | ~ |
| F | SI | US | / | ? | O | _ | o | DEL |
ASCIIコード表では,文字情報を7桁の2進数(128通りのビットパタン)に対応づけています.これは,このコード表では2の7乗個,即ち128個の文字情報を区別し,表すことができるということを意味しています.ASCIIコードは日本語には対応していませんが,例えばアルファベットに加えて半角カタカナを扱おうとすると,7ビットでは足りません.JIS X 0201と呼ばれるコード系では,文字情報を8ビットのビットパタン(256通りのビットパタン)に対応づけることによって,アルファベットに加えて半角カタカナをも扱えるようになっています.
文字のコード化は,文字記号の少ないアルファベット圏では比較的容易ですが,漢字圏のように多数の文字があるところでは様々な問題があり,困難です.どの文字を採用するかを考えることも大変ですし,採用した文字と数値(ビット列)の対応づけも面倒な作業になります.加えて,後で文字を追加するときには,先に作られたコード系といかに整合性を保つかといった多くの作業をこなさなければなりません.
コード表の読み方
図のASCII7ビットコード表とは,その名のとおり7ビット,すなわち128通りのビット列一つ一つに記号を割り当てたものです.上側の0〜7の16進数は上位3ビット,左側の0〜Fの16進数は下位4ビットを表しています.表を見ると,例えば大文字のAは16進数では41,すなわち2進数では1000001というビット列に対応しています(16進数については後述).つまりこのコード系に基づいた場合,コンピュータにとって大文字のAは1000001というビット列として扱われます.
また,「CR」や「DEL」など,見慣れない文字列があります.これらは文字ではなく,コンピュータに特定の機能を実行させる役割が割り当てられた機能コードです.例えば,「CR(carriage return)」は,「このコードが来たら行をかえるのだぞ」(改行)という意味で使われています.
16進法
コンピュータは2進法によって様々な情報を扱います.情報を表すために使用されている0と1の配列のことをビット列といいます.これまで見てきたように,コード表においても,文字記号はビット列に対応づけられています.しかし,2進数で情報を表す場合,2進法では2の累乗で桁上がりを起こすために,情報量が増えると桁数もそれにつれて増えていきます.桁数が増えすぎると読みにくいため,2進数のビット列を4桁ごとに区切って表現することがあります.このとき,4桁の2進数を16進数で表します.
| 10進数 | 2進数 | 16進数 |
|---|---|---|
| 0 | 0000 | 0 |
| 1 | 0001 | 1 |
| 2 | 0010 | 2 |
| 3 | 0011 | 3 |
| 4 | 0100 | 4 |
| 5 | 0101 | 5 |
| 6 | 0110 | 6 |
| 7 | 0111 | 7 |
| 8 | 1000 | 8 |
| 9 | 1001 | 9 |
| 10 | 1010 | A |
| 11 | 1011 | B |
| 12 | 1100 | C |
| 13 | 1101 | D |
| 14 | 1110 | E |
| 15 | 1111 | F |
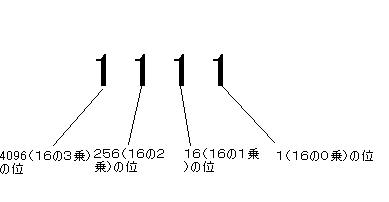
16進数は16とその累乗で桁上がりを起こしますが,0から9までの10個の数だけでは不足なので,これに加えてA〜Fの6個の英大文字を使って数を表しています.そのため,10進法の10は16進法のA,10進法の15は16進法のFとなります.16進数の位取りの考え方は次のようになっています.

2進数と16進数の変換
2進法と16進法の相互変換は次のように簡単に行うことができます.たとえば,2進法の10011100110を16進数にする場合,以下の手順で変換します.
- 与えられた2進数を,下の位から順に4つずつのグループに分ける.→100 1110 0110
- 各グループを,対応表を基に16進数で置き換える.100→4 1110→E 0110→6
- 答え4E6
16進数から2進数に変換するには,逆の操作を行います.
マルチバイトコード系
高機能なコンピュータが低価格で手に入るようになり,ますますコンピュータが日常的になってくると,日本語処理でも本格的な漢字の利用が始まりました.アルファベットをはじめとする文字記号を表すためには7ビットが,アルファベットに加えて半角カタカナを扱えるためには8ビットが必要でした.漢字の文字数は数万にのぼるため,現状ではその一部のコード化が行われているにすぎませんが,それでも実用的に漢字を扱うには8ビット=1バイト(256パタン)ではとても足りません.そこで,漢字のコード化は16ビット=2バイト(65536パタン)で処理されることになりました.漢字を取り扱うコード系としては,iso-2022-jp,SHIFT_JIS,EUC-JPの3種類がよく使われています.
文字化け
次のリンクを開いてみましょう.
→文字化けページこのように,正しく文字が表示されないことを文字化けと言います.皆さんも,Webページを閲覧しようとしたら文字化けしていて読めなかった,という経験があるかもしれません.
文字化けは,漢字を扱うためのコード系が複数混在していることによって生じます.通常は,ブラウザの設定で文字コードを適切に設定することによって直すことができます(→1.3 ブラウザの使い方).
● 練習問題
- 先ほどの文字化けページを開き,ブラウザの設定を変えることによって文字化けを直しなさい.
- SHIFT_JISコードに従って日本語で書かれたテキストファイルがあります.ファイルの容量は12キロバイトです.このファイルに書かれた文字数はおよそ何文字程度でしょうか.計算してみましょう.
- ASCIIコード表では,アルファベットの「P」はどのようなビット列(7桁の2進数)に対応づけられているでしょうか.
- 機能コード,記号,アルファベット,カタカナ合計191文字を扱うためには何ビットの情報量が必要となるでしょうか.
HTMLの文字コード指定について
文字化けを起こさないために,CNSでHTMLファイルの編集を行う際には,head要素の中に以下の一行を挿入します.
<meta http-equiv="Content-Type"content="text/html; charset=ISO-2022-JP" >