大岩研究会2 「Webアプリケーションの学習と構築」
第7、8回 WEBアプリケーションの設計
いよいよWEBアプリケーション製作の設計段階に入ります。本来はUMLを使った設計が理想的なのかもしれませんが、UMLを学ぶには時間が足りず、現在オブジェクトプログラミングの時間でも勉強中です。そこで今回は画面遷移図と機能仕様書による設計を行います。
「投稿する」リンクを選ぶ 確認ページ
1.
投稿ページ
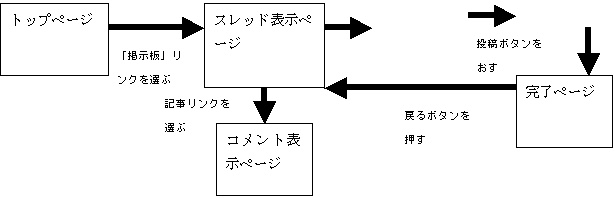
画面遷移図

例:掲示板
2.
機能仕様書
l 機能名
l 関係する画面
l メソッド名:引数、返り値
l 処理の内容
例:
l 投稿処理
l 投稿ページ→確認ページ
l postComment 引数:コメント、タイトル、名前
返り値:確認ページの内容
l ユーザーからの投稿内容を受け取り、時刻を付け、HTMLで整えて確認画面を出力する。