第6回 Webサイトの企画
6.1 今週の学習内容と目的
学習内容
- Web上の検索サービスを利用して,様々な情報を検索する
- 論理式を用いて効率の良い検索を行う(AND OR NOTを使った論理式をつくる)
- Webサイト制作の準備として,検索したWebサイトをチェックシートを用いて批判的に閲覧・評価する
- Webサイト制作の第一歩として,Webサイトの企画立案を行う
学習目的
今週から,いよいよWebサイトの制作に入ります.本科目では,Webサイトのコンセプトやテーマ,対象者等を明確化した上で,段階を踏んでサイトを制作していくことが求められます.今週はその第一歩として,皆さんが制作するWebサイトの企画立案を行ってもらいます.
Webサイト制作の準備として,授業の前半では検索したWebサイトを批判的に閲覧する練習を行います.Webサイトを批判的に閲覧するとは,Webサイトを客観的な基準から評価するということです.本科目では,何でもよいからWebサイトを制作すればよいというのではなく,他者による批判的閲覧にもたえうるサイトを制作することが求められます.Webサイトを批判的に閲覧する練習を行うことによって,皆さんがWebサイトを制作していく上での指針を明確化することが,ここでの目的です.Webサイトの批判的閲覧を行った上で,授業の後半では皆さんが今後制作していくWebサイトの企画立案を行います.
 注意
注意
なお,本科目では特に断りのない限り,複数のページから構成されるWebページ全体をWebサイトと記述します.1つのページ単体を指し示す場合には,Webページ若しくは簡略化してページと記述し,Webサイトとは区別します.
キーワード
参考文献
- 「学校で教わっていない人のためのインターネット講座」,有賀妙子・吉田智子著,北大路書房,1999
6.2 情報の検索
Web上には膨大な量の情報があります.そのため,自分の知りたい情報があっても,それがどこにあるのか分からないと,探すのはほとんど不可能です.そこで,Webページを検索するサービスを提供しているところがあります.このような検索システムを検索エンジン(search engine)と言います.
日本における代表的な検索エンジンとして,以下のようなものがあります.
検索エンジンを利用するには,まず, 探したい単語を入力します.検索エンジンの最初ページに単語を入力するための空欄があるので,そこをマウスでクリックしてからキーを打ちます.
検索エンジンでの検索方法には,主に2つの種類があります.
- 全文検索型
- ディレクトリ型
全文検索型というのは,入力されたキーワードが含まれるページを,入力されたキーワードに最も関連しそうなページから順番に表示する検索エンジンです.検索エンジンによって,キーワードと検索されたページとの関連性の表示の仕方に特徴があります.一方,ディレクトリ型というものは,あらかじめ検索エンジンの中でキーワードがツリー状に分類されていて,キーワードごとにインターネット上のWebページを分類してあるものです.全文検索型とディレクトリ型検索エンジンは,それぞれに長所短所があります.一般に,ある単一のキーワードに関連するページを調べたいときには,ディレクトリ型が便利な場合が多く,また,複数のキーワードが全て含まれているページを検索したい場合には,全文検索型のが便利です.検索エンジンによっては全文検索とディレクトリ検索の双方を組み合わせた検索エンジンもあります.
mozilla の日本語入力
日本語入力のやり方は emacs とよく似ていますが,日本語入力モードの切り替えは C-\ ではなく Shift キー を押しながら Space キー を押します.
● 練習問題
- Web上で「高枝切りバサミ」を売っているページを検索し,その中で最も値段が安いページのURLを調べなさい.
- あなたが面白いと思うWebサイトや,有益であると思うWebサイトを,検索エンジンを用いて見つけなさい.サイトのURLと,そのサイトを選んだ理由をメールで先生に送りなさい(授業後半で利用します).
6.3 論理式を用いた検索条件の記述
検索サービスを利用することによって,インターネット上の様々な情報を見つけ出すことができます.しかし,検索のやり方によっては何万件もの検索結果が返されてしまうこともあります.この中から自分の目的のページを探し出すのは大変ですね.ここでは,全文検索型の検索サービスをより効果的に利用するために,論理式を用いた検索方法について説明します.その準備として,はじめに論理学の基礎である命題論理についてごく簡単に説明します.
情報処理,及び皆さんが来学期以降履修することになるプログラミング科目の目的の1つは,コンピュータを用いた問題解決能力の育成です.コンピュータを用いた問題解決能力を身につけるために,コンピュータに自分のさせたいことを,コンピュータが理解できる形で厳密に記述する作業を行っていきます(主に,プログラミング科目で行います).ここで厳密にというのは,論理的にという意味です.論理学の基礎について学ぶことは,コンピュータを用いた問題解決能力を身につける上での基礎体力となりますので,しっかり学習して下さい.
命題論理の基礎
命題論理の命題とは,簡単に言えば記述文のことです.ここでいう記述文とは,その真偽が問題となりうるような文のことで,命令文や疑問文は含まれません.例えば,次のような文が命題です.
犬は四つ足である,昨日学校は休講だった,鯨は哺乳類である,などなど
さて,次のような命題を考えてみます.
私は独身である
この命題を否定すると,「私は独身ではない」となります.「私は独身である」という命題と,その否定である「私は独身ではない」という命題の間には,どのような真偽関係が成立しているのでしょうか.ここで,次のような表を作ってみます.
| 私は独身である | 私は独身ではない |
|---|---|
| 真 | 偽 |
| 偽 | 真 |
ここで「ではない」という否定詞を含んだ「私は独身ではない」という命題は,「私は独身である」という命題の関数となっていることに注目して下さい.次に,以下の命題を考えてみます.
太郎は部屋にいる,かつ,次郎も部屋にいる
(上の例やこの例のように,接続詞や否定詞を含む命題を複合命題と呼びます.また,「太郎は部屋にいる」などのように接続詞や否定詞を含まない肯定形の命題を単純命題と呼びます)
上の命題は,「太郎は部屋にいる」,「次郎は部屋にいる」という2つの単純命題を「かつ」という接続詞によって結合した複合命題です.ここで,同じように2つの単純命題とそれらを接続詞によって結合した複合命題との間の真偽関係について表を作って考えてみましょう.
| 太郎は部屋にいる | 次郎は部屋にいる | 太郎は部屋にいる、かつ、次郎も部屋にいる |
|---|---|---|
| 真 | 真 | 真 |
| 真 | 偽 | 偽 |
| 偽 | 真 | 偽 |
| 偽 | 偽 | 偽 |
「太郎は部屋にいる,かつ,次郎も部屋にいる」という命題が真であるのは,「太郎は部屋にいる」「次郎は部屋にいる」という2つの単純命題が共に真である場合に限られます.太郎と次郎のどちらか一方でも部屋にいない場合,複合命題は偽ということになります.これも当たり前で,次郎が部屋にいないのに,「太郎は部屋にいる,かつ,次郎も部屋にいる」などという世界が成立することは不可能です.ここでも,「かつ」という接続詞を含んだ複合命題は,単純命題の関数となっていることがわかります.分かりやすく,「太郎は部屋にいる」をP,「次郎は部屋にいる」をQとし,真偽をそれぞれ1と0で表すことにします.そうすると,上の表は次のように表すことができます.
| P | Q | PかつQ |
|---|---|---|
| 1 | 1 | 1 |
| 1 | 0 | 0 |
| 0 | 1 | 0 |
| 0 | 0 | 0 |
これは,複合命題の真偽はそれを構成する単純命題の真偽に応じて一通りに決まっていることをより直截的に表しています.すなわち,複合命題の真偽は単純命題の真偽の関数になっているということに他なりません.そこで,これを真偽に対する関数ということで,真理関数と呼ぶことにします.また,このような表を真理値表と呼びます.ここでは,基本とされる真理関数をその真理値表とともに3つ紹介します.
(1)否定(NOT):¬P
Pではないという否定を表す.
| P | ¬P |
|---|---|
| 1 | 0 |
| 0 | 1 |
(2)論理積(AND):P∧Q
PかつQという論理積(連言)を表す.
| P | Q | P∧Q |
|---|---|---|
| 1 | 1 | 1 |
| 1 | 0 | 0 |
| 0 | 1 | 0 |
| 0 | 0 | 0 |
(3)論理和(OR):P∨Q
PまたはQという論理和(選言)を表す.ただし,これは両立的選言と呼ばれ,P,Qともに真の場合でも,P∨Qは真となるので注意.
| P | Q | P∨Q |
|---|---|---|
| 1 | 1 | 1 |
| 1 | 0 | 1 |
| 0 | 1 | 1 |
| 0 | 0 | 0 |
論理式を用いた検索
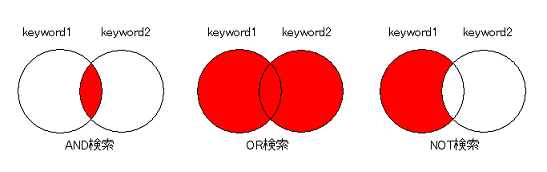
全文検索式の検索サービスでは,論理式を用いたより効率のよい検索を行うことができます.複数のキーワードに対して,AND検索,OR検索,NOT検索を行うことによって,効果的な検索を行うことができます.
・AND検索
AND検索は,keyword1 AND keyword2のように入力し,2つのキーワードがともに含まれるページを見つけます.検索結果を絞り込むことができます.
・OR検索
OR検索は,keyword1 OR keyword2のように入力し,2つのキーワードのうちどちらかが含まれるページを見つけます.OR検索は,例えば1つのものに2つ以上の名前があり,その両方を網羅した検索を行いたい場合に使います.湘南藤沢キャンパス OR SFCと入力すれば,湘南藤沢キャンパスという呼称が使われているページも,SFCという略称が使われているページも検索することができます.
・NOT検索
NOT検索は,keyword1 NOT keyword2のように入力します.正式には,keyword1 AND NOT keyword2と書きますが,通常ANDは省略されます.この検索式では,keyword1を含むページの中から,keyword2が含まれるページを取り除いたページを見つけ出します.

さらに,ここで説明した検索式の応用として,括弧を用いてより複雑な式を作ることもできます.例えば,(ワイン OR ぶどう酒) AND レストランなどと指定することができます.また,記号の記述の仕方が利用するページによって多少異なるので注意が必要です.
● 練習問題
論理式を用いて,イチゴケーキのレシピを載せたページを検索してみましょう.その際,できるだけ検索結果件数を絞り込めるよう論理式を工夫してみましょう.
6.4 Webサイトの批判的閲覧
今週から,いよいよWebサイトの制作に入ります.目標は,基本的なHTML技術を用いて他人の閲覧にたえられる有意義なサイトをつくることです(折角作っても,誰も読んでくれないのでは単なる自己満足になってしまいますし,面白くありませんね).しかし,他人の評価にたえうるWebサイトを作るためには,Webサイトの品質について自分なりの評価基準を持ち、その良し悪しについて適切な評価を行えるようになることが必要となります.Webページを制作するための準備として,ここではWebページを批判的に読み解く練習を行います.
批判的閲覧とは?
Webは,インターネット上で情報を共有するための仕組みです.インターネット上には無数のWebサイトが存在し,一般的な紙媒体の印刷物と比較した場合,主に以下のような特徴を持っています(出典:「学校で教わっていない人のためのインターネット講座」,有賀妙子・吉田智子著,北大路書房,1999,p53).
- ・校閲過程の欠如
- 雑誌等の印刷物とは異なり,校閲がなされないケースも多く,内容の品質にかなりのばらつきがあります(品質保障がなされない).
- ・変更,更新の容易さ
- 書物とは異なり,Webではその変更,更新を簡単に行うことができます.
- ・マルチメディア(Multimedia)
- 文字以外にも,画像,音声,映像など,印刷物より幅広い情報伝達手法が用意されています.
- ・ハイパーテキスト(Hypertext)
- リンク機能によって,関連項目や関連ページへ瞬時に移動することができます(このような仕組みをハイパーテキストと呼びます).
- ・閲覧環境による影響
- Webページを閲覧する環境(OSやブラウザの種類など)によって,ページの見え方に違いがあります.
- ・検索可能性
- インターネット上には無数のWebページが公開されていますが,これらの中から目的のページを探しだすために,検索を行うことができます(→6.2 情報の検索 ).
- ・インタラクティヴィティ(Interactivity)
- テレビのような一方向的なメディアとは異なり,Webは双方向的なコミュニケーションを提供します.
特に,Webサイトを制作する際には校閲過程が存在しないケースも多く,情報の質にばらつきが生じたり,非常に読みづらい状態で公開されてしまうこともあります.Webという仕組みによって個人でも簡単に情報発信を行うことができる反面,膨大な情報が発信者の区別なく提供され,提供されている情報の品質を誰も保障することができません.必ずしも品質が保障されていない無数のWebサイトの中から,自分の目的とする情報を得るためには,読み手自身が情報の品質を判断し,情報の取捨選択を行う必要があります.つまり,読み手がサイトを批判的に閲覧する力を持つ必要があります.
ここで言う批判的という言葉の意味は,Webサイトの品質について適切な基準に基づいた評価を下せるという意味です.欠点や間違いをあら探しすることではありません(英語でcriticalという言葉は,a. 重大な,危機の,b. 批評の,批判的な,c. 酷評的なといった意味を持ちますが[参考:Oxford Advanced Learner's Dictionary of CUrrent English],ここでは2番目の意味で使われています).
評価基準について
読み手の勝手な主観や感性に基づいてWebサイトを読んでいたのでは,Webサイトを批判的に閲覧しているとは言えません.Webの特性を踏まえた適切な基準をもとにサイトの品質について評価を下す必要があります.ここでは,Webサイトを閲覧する際の具体的な評価基準について考えてみましょう.
● 練習問題
6.2の練習問題で,皆さんには自分の気に入ったWebサイトを検索してもらいました.皆さんがどのようなサイトをどのような評価基準に従って選択したのか,いくつかピックアップしてあります.ここで挙げられた以外にも,Webサイトの品質を評価するためにどのような基準を設けるべきか考え,提案してみましょう.
どのような評価基準が提案されたでしょうか?参考として,一般的にWebサイトを評価する際の評価基準を明示したチェックリストを用意しました(出典:「学校で教わっていない人のためのインターネット講座」,有賀妙子・吉田智子著,北大路書房,1999)チェックリストは次の場所においてありますので,各自印刷して利用して下さい.皆さんが普段Webサイトを評価・閲覧する際の基準と比較してみましょう.
/pub/sfc/ipl/cvs/info-2002-4/12/checksheet.psチェックリストについて
(1)領域,範囲
サイトの目的や閲覧対象者が明確であるかについてチェックします.提供されている情報の目的,分野,概要などがサイトの冒頭に明示されているでしょうか.皆さんが授業で書くレポートと同様,「はじめに」といった概要によってサイトについての情報が明確に伝わってくることが望ましいといえます.
(2)出所,姿勢
インターネット上では,サイト制作者についての情報が明示されていないサイトも多くあります(CNSでは,原則としてログイン名によるサイト制作者の特定が可能です).このような匿名性が,Webを用いて情報発信する際に感じる気軽さの理由の一つです.しかし,サイトの内容によっては,著者が誰であり,どのような目的や意図に基づいてWebサイトを公開しているのかという点を明示する必要があります.特に,情報提供を行うサイトなどでは,制作者の立場などを記載することによって,閲覧者はサイトに公開されている情報の信頼性について判断がしやすくなります.
また,サイト制作者との連絡手段が提供されていることによって,サイト制作者はよりよいサイトをつくるためのフィードバックを行うことができます.
(3)内容
サイトの内容について,内容が正確に閲覧者に伝わるかどうかについてチェックします.画面上で文字を読むことは,印刷物を読むことよりも大変です.適切に段落わけがなされているか,効果的に見出しなどが使われているか,文はわかりやすいか,使われている用語は平易か,などが評価基準として重要となります.
また,Webでは画像や音声,映像など幅広いメディアを利用することができますが,閲覧者の環境(OSの種類やブラウザの種類など)によっては期待通りの効果が上がらないこともあります.それゆえに,文字だけであっても,伝えたい内容が閲覧者に正確に伝わるための仕組みが必要となります.
リンクもWebサイトにおいて重要な機能の一つです.しかし,むやみにリンクが貼ってあったり,リンク先のサイトが存在しなかったりするなど,リンクの使い方によってはサイトの操作性は著しく低下してしまいます.リンクがあることによって閲覧者は一体何が嬉しいのかということをきちんと考えているかどうかが重要となります.
また,通常の印刷物の場合,一度印刷してしまった後は内容の更新はなかなか行われません.しかし,Webでは更新,変更が簡単に行えるため,閲覧者が情報の鮮度を確認できるよう更新日時が明示されている必要があります.
(4)デザイン,構成
1ページだけのWebサイトというものもありますが,多くのWebサイトはリンク機能によって複雑な構成となっています.閲覧者がサイト内容を理解するための助けとなるような構成になっているかについてチェックします.具体的には,閲覧者が迷子にならないような配慮がされているかどうか(サイトマップの明示など),閲覧者が得たい情報に効率的にアクセスすることができるか,などが基準となります.
また,全体のサイト構造とは別に,個々のページの構成,デザインもチェックします.必ずしも,画像や映像を多用したページが優れているわけではありません.例えば,特別な意図がない限り,トップページに映像や大きな画像を使うことは閲覧者のストレスを増加させることになります.
(5)環境
印刷物とは異なり,Webサイトは閲覧者がどのような環境でサイトを閲覧するかによってその見え方が異なります.そのため,特定の環境を前提としたサイト(例えば,閲覧者が使うブラウザがInternet Explorer5.0以上であることを前提とするなど)は,指定以外の環境から閲覧しようとする者にとっては意味のないサイトとなってしまいます.特に,広く情報提供を行うことを目的としたサイトでは,特定の環境を前提とすることはその目的と矛盾してしまいます.
チェックリストでは,自分の閲覧環境を確認するための項目を設けています.自分の閲覧環境を意識した上で,Webサイトの閲覧を行うためのものです.
(6)主観
主観自体は批判的閲覧における評価基準ではありませんが,Webサイトに関する好みや印象など,上記の評価基準では評価の難しい点について,意見を書きましょう.
● 練習問題
チェックリストに基づき,皆さんが検索したWebサイトについて評価を行って下さい(問題点を列挙してみましょう).また,チェックリストを用いずに評価を行った場合と何が違うかについて,簡単に感想を記述して下さい.例として,SFCホームページの評価例を示します.
6.5 Webサイトの企画立案
いよいよWebサイト制作の第1ステップである企画の立案を行いますが,Webサイトを制作するということは,全世界に対して情報を発信するということを意味しています.そこで,はじめに情報発信を行う際の心構えやルールについて説明します.その上で,Webサイト制作の流れについて説明し,その第1ステップである企画の立案について説明します.
情報の発信をする前に
自分のWebページを公開する前に以下の項目について考えてみましょう.
- 不特定多数の人に見られてもいい情報か?(自分の住所,電話番号等)
- 情報を載せることによって不利益をこうむる人はいないだろうか?(他人の誹謗中傷など)
- 公開している情報に関して自分で責任は取れるのだろうか?
常にこれらを頭においた上で,Webサイトの制作を行いましょう.
Webサイト制作の流れ
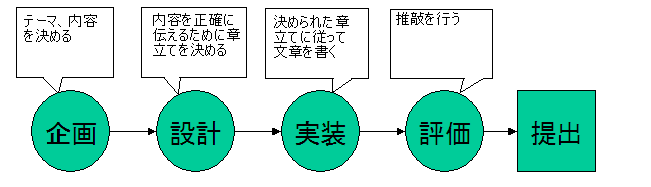
Webサイトに限らず,コンテンツを制作する際には企画・設計・実装・評価というプロセスを踏むのが一般的です.このプロセスは,皆さんが授業などで書くレポートの作成過程と似ています.以下,レポートの作成過程とWebサイトの制作過程を比較することによって,企画・設計・実装・評価というプロセスについて説明します.
レポートを書く時,普通はいきなり文章を書き始めるのではなく,まず何を書くべきかの構想を考えることから始めるのが一般的です.レポートのテーマと内容について構想を練る過程が,Webサイト制作における企画の過程に相当します.次に,レポートに書くべき内容が決定したところで,内容が読み手に正確に伝わるためにはどのような順序,構造に基づいて文章を展開していく必要があるかについて考えます.具体的には,章立て等を決定する過程であり,これがWebサイト制作における設計の過程に相当します.次に,決められた構造,順序(章立て)に基づいて実際にレポートを書いていきます.これがWebサイト制作における実装過程に相当します.そして,完成したレポートを推敲しますが,これがWebサイトの評価にあたる過程です.
Webサイトの制作では,必要に応じて評価の結果をフィードバックさせます.場合によっては,企画,設計の修正を行い,再度実装,評価の過程を踏みます.以上の過程を繰り返すことによって,Webサイトを洗練していきます.

具体的に,Webサイトを制作する際の流れを見てみましょう.Webサイトはネットワークを介して公開され,主に画面上で読むという性質上,印刷物を制作するのとは異なった点があります.
・Webサイト制作の流れ(出典:「学校で教わっていない人のためのインターネット講座」,有賀妙子・吉田智子著,北大路書房,1999,p86)- 企画:どのようなサイトを作るか明確化する(目的の決定,サイトに盛り込むべき内容の取捨選択).また,制作スケジュールを立てる
- 設計:そのページによって伝えたい内容を読み手に正確に伝えるために,どのようにページまたはページ間の関連を構造化していくかを考える.具体的には,全ページの構成,関連を明らかにし,個々のページのレイアウト,構成要素を決定する
- ページ作成:画像などを用意し,HTMLを記述することによってページを作成していく
- テスト:表示やリンクなどが設計通りに機能するかチェックする
- 評価:サイトの内容,伝わりやすさ,操作性などについて他者を交えた評価を行う(批判的閲覧)
- 修正:評価に基づいて,修正を行う
- 公開:制作したWebサイトをWebサーバに置き,公開する(CNSではpublic_htmlの下に置く)
- 保守:内容の更新,リンクのチェックなど,情報の鮮度を保持する
今週は,制作プロセスの第一歩である企画の立案について解説します.
企画の立案
インターネット上には無数のWebサイトが存在しますが,品質に関してはばらつきがあり,必ずしも有益なサイトばかりではありません.ページが表示されるまでに30秒もかかったり,内容の信頼性が低かったり,全くの自己満足のために作られていたりと,あまり見る気をおこさせないサイトも少なくないのです.
どのようなWebサイトを制作するかは制作者の自由ですし,自己満足のためのサイトを制作することもそれはそれで楽しいものですが,大学の授業である本科目では何かしら他人に益を与えることのできるWebサイト,他人の閲覧にたえられるWebサイトを制作することを目標とします(ただし,難しい技術を使って派手なWebサイトを作ることが授業の目的ではありません.HTMLのごく基本的な技術を使って,内容で勝負することをお勧めします.また,どのようなWebサイトを作るかは皆さんの自由ですが,一つの指針として皆さんの伝えたい情報を提供するサイトを制作することをお勧めします).他人が見てくれるWebサイトを制作するためには,サイトのウリ(セールスポイント)を考えなければなりません.すなわち,Webサイトの目的決定ですが,これが企画の柱です.同時に,対象者,サイトに盛り込むべき内容(一番伝えたいことは何か),制作完了までのスケジュールなどについて決定します.参考として,企画の例を1つ示します.
| テーマ | 料理のレシピ |
|---|---|
| ページの目的 | 一人暮らしの学生が簡単に作れる安価でヘルシーな料理のレシピを多数提供することによって,学生の健康的な食生活を支援する |
| 対象者 | 主に,一人暮らしをしている学生を対象とする. |
| 一番伝えたいこと | 簡単で安価,かつ美味しくヘルシーな料理の作り方 |
| ページタイトル | レシピ魔人 |
| 主な表現手段 | 文章と画像 |
| 公開までのスケジュール | 6月前半にレシピの調査を行い,6月後半から7月前半にかけて設計,実装を行う.その後,テスト,評価を行い,7月中旬に公開予定. |
| その他 | レシピの人気投票を行うことも考えている. |
企画は,後で修正・変更することが可能です.一度企画を行ったらその通りに制作しなければならないというわけではありません.
● 宿題
制作するWebサイトの企画案を考え,企画書として次週提出してください.企画書は次週Webページ化します.項目としては,Webサイトの目的,対象者,サイトに盛り込む内容,制作完了までのスケジュールを含んでください.画像などを用意して頂いても構いません.なお,制作したWebページは全世界に公開されます.法律を侵す内容(特に,著作権等),公序良俗に反する内容,その他公開が適切でないと考えられる内容を含むページを企画しないようにして下さい.